Pioneers
As "pioneers" in their own right, first-generation college students often face unique challenges in their college lives. Through an iterative user-centered design process, I designed, prototyped, and tested Pioneers, a mobile app that helps first-gen students to network with and seek mentorship from first-gen alumni and upperclassmen.
My Role
- Built the entire high-fidelity prototype
- Created most of the low-fidelity and paper wireframes
- Took charge of all visual design
- Conducted user research and usability testing at multiple stages of the project
Team Members
Jesse Wu
Natasha Rojas
Lu Yang
Wenchang Yang
Diane Tarira
Cynthia Zhu
On This Page
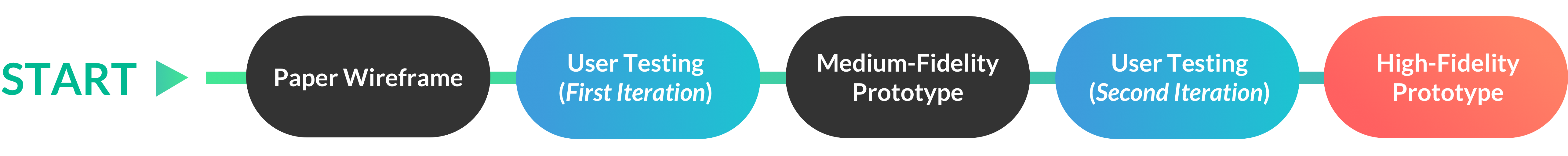
Process
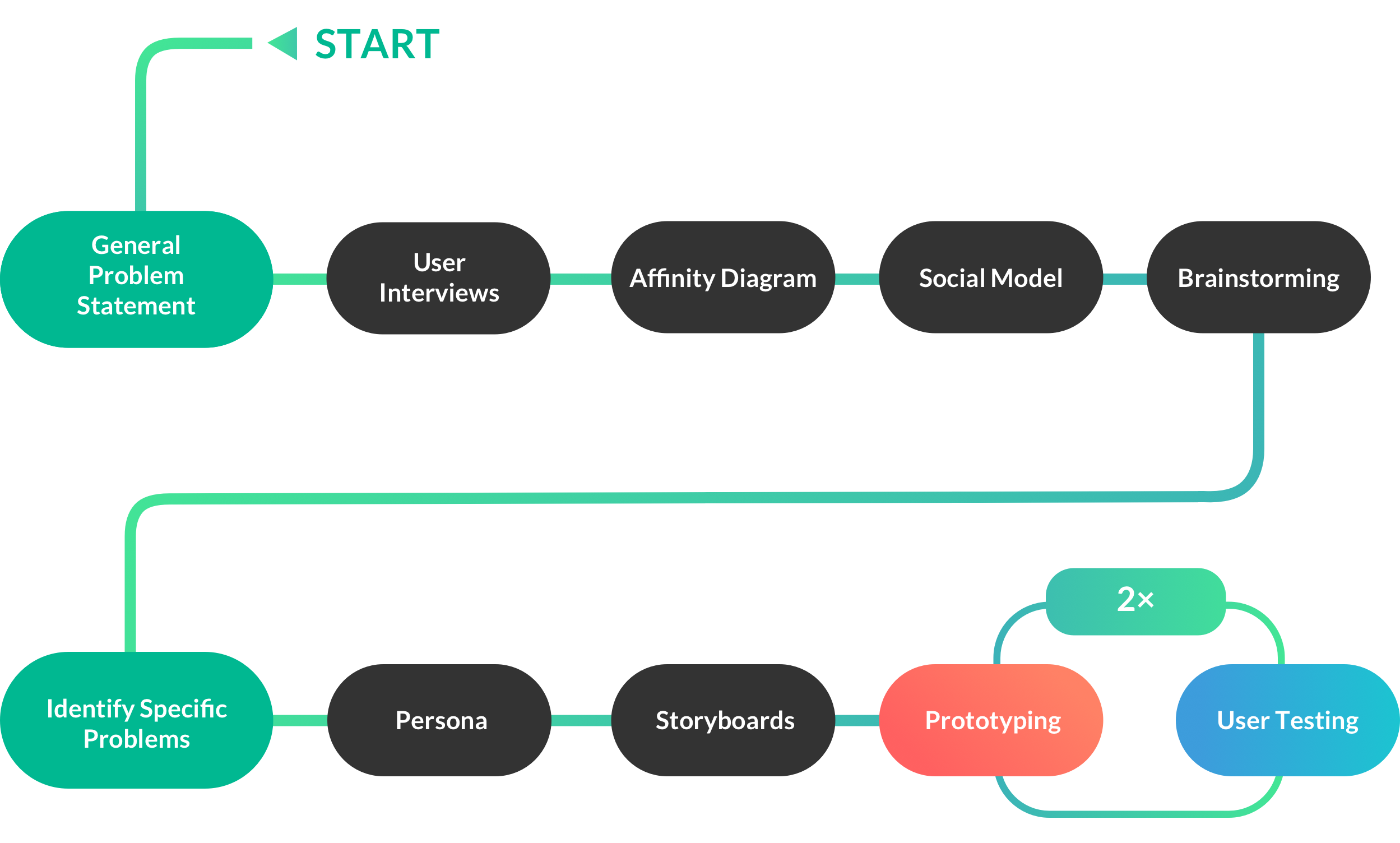
- Starting out with a general problem statement, we explored the problem space and conducted user research to gain a general understanding of our users.
- Through extensive discussion and brainstorming, we narrowed down our scope to specific problems that we were confident of tackling within our limitations.
- We iteratively designed prototypes of increasing fidelity and user testing in between.

User Research
The General Problem Space
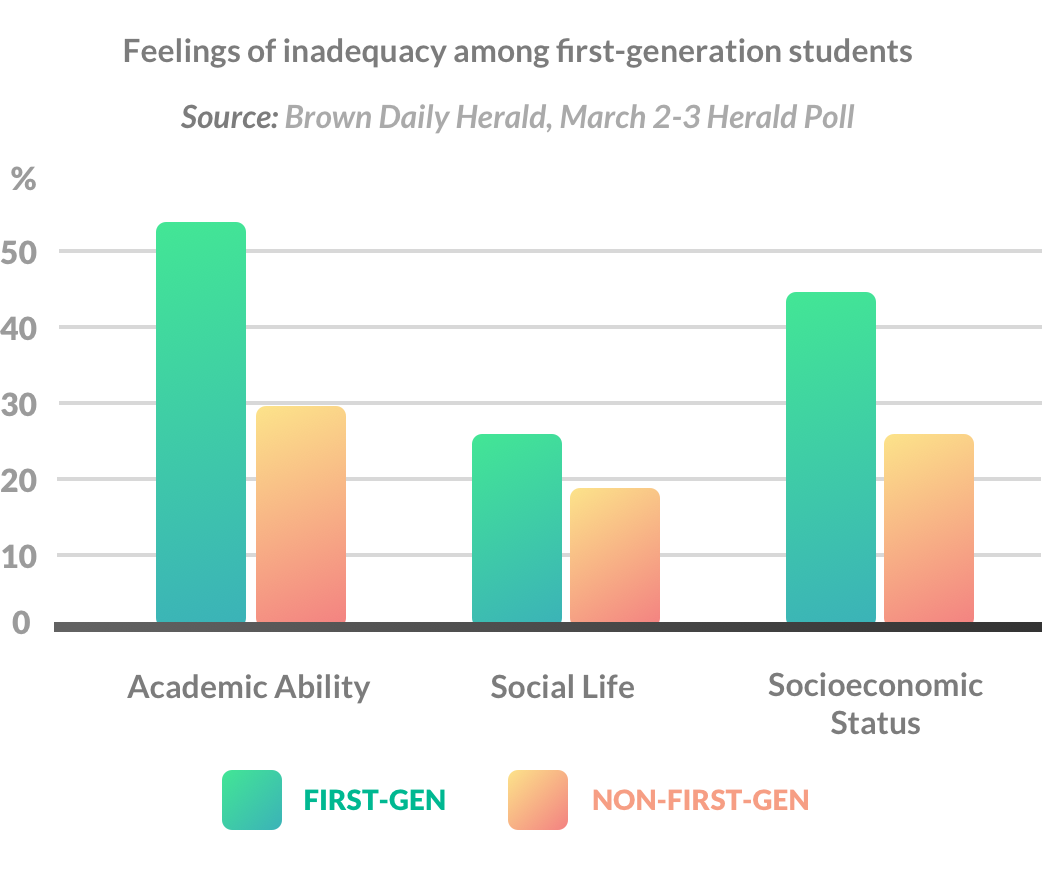
First-generation college students, comprising 30% of all college students in the United States, often face greater challenges in certain areas compared to non-first gen students. For example, they are more likely to report feelings of inadequacy in their academic ability, social life, and socioeconomic status than non-first-gen students. They are also disproportionately from a low income background or socioeconomic class, and graduate at lower rates.
How can we improve the overall experience of first-generation college students at Cornell?
Our initial general problem statement comprises multiple interconnected problems spanning different areas. To begin designing a solution, our team first had to narrow down the scope of our project.

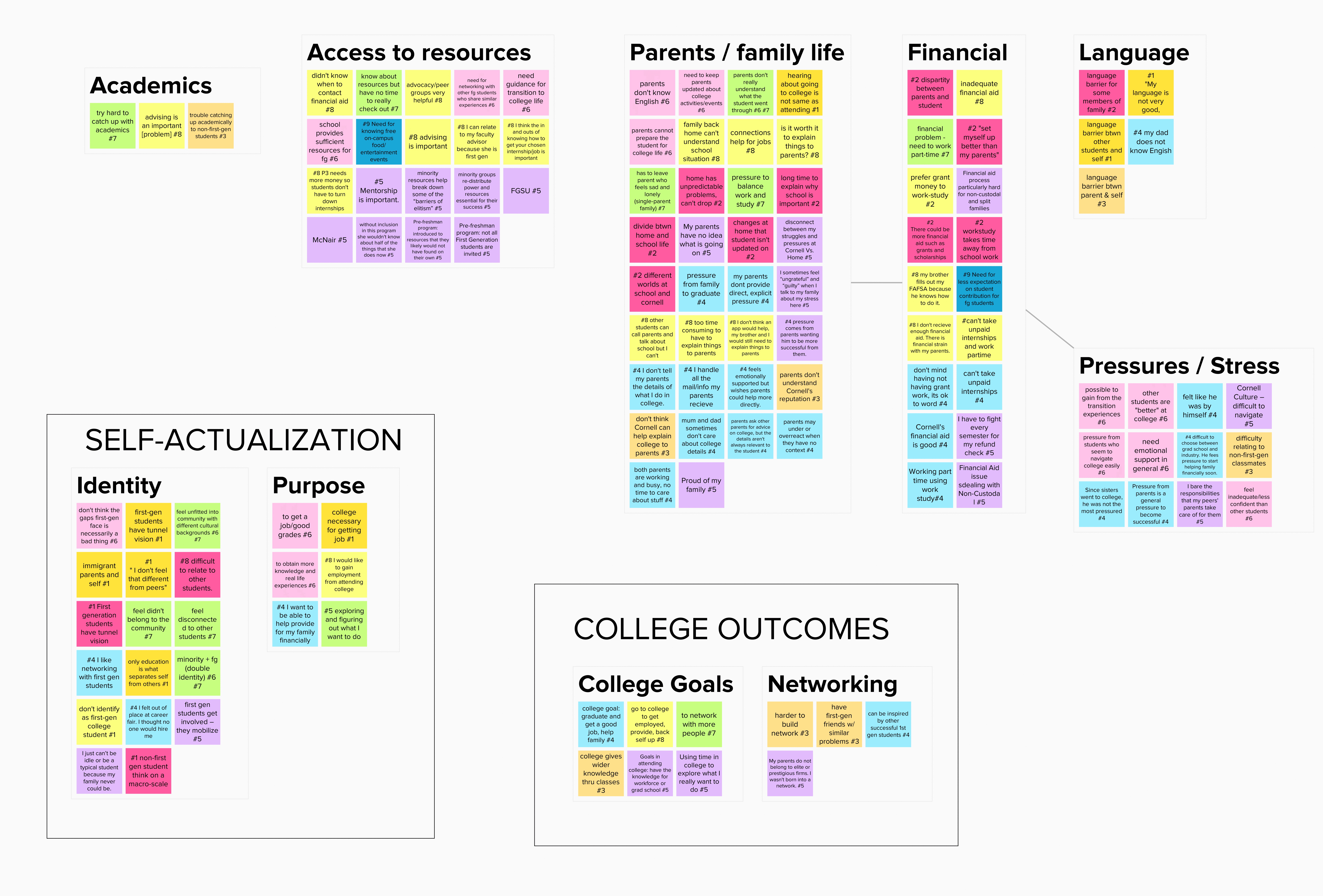
Interviewing Users
We started by recruiting and interviewing 6 first-generation college students at Cornell and got them to talk about their college lives.

Finding 1 : Role Models
Our interviewees expressed that it was motivating to see or interact with another first-gen student or alumni who was successful.
Finding 2 : Mot part of the club
Students often feel a sense of inconfidence when it comes to networking. They feel that they and their family don't have the same connections that other students do.
Finding 3 : School Family Divide
There is a divide between school and family life. Students had problems communicating with their parents and other family members regarding college matters. There is an asynchrony between their parents' view of their college life and their own.
Narrowing Down The Problem Space
In response to the user research findings, each of us went crazy and sketched up 120 ideas as a group. However, we quickly realized that it was impossible to actually decide on what to go with without narrowing down our general problem statement. After revisiting our interview findings, a good deal of discussion, and some soul searching, we narrowed down our problem statement to the following:
First-generation college students at Cornell often feel left out in networking, socializing, and being "in the know". They find it difficult to network and connect with other students, both first-gen and non-first-gen.
The reason we decided to go with this was because our participants found role models to be helpful and networking to be difficult. At the same time, we thought that the knowledge gained from socializing and mentorship could also indirectly benefit other problem areas, such as feeling left out. Through a process of elimination, we zoned in on one of the ideas: an digital solution that helps with networking and mentorship.

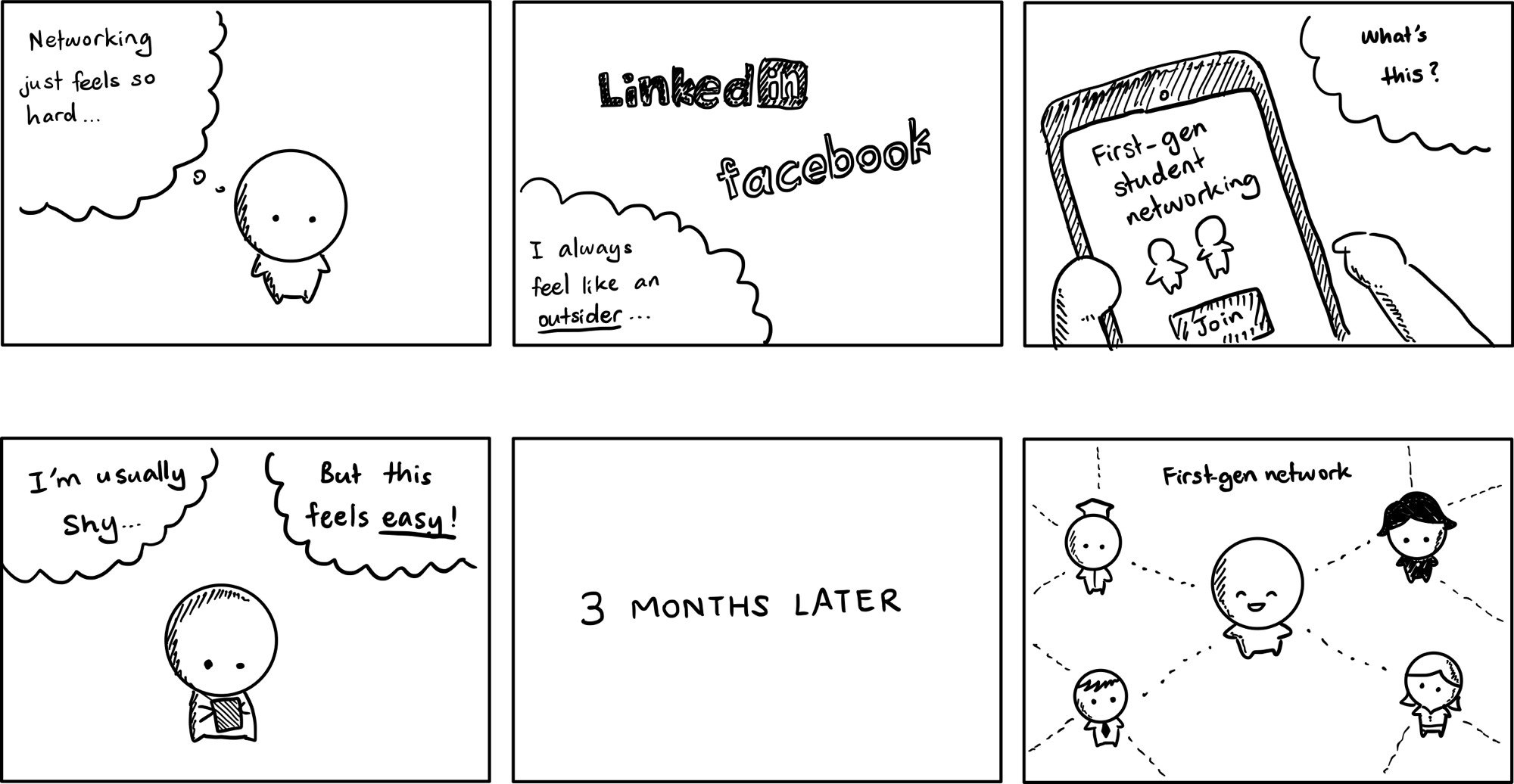
Storyboard

Concept Sketches

Design
Inspired by the fact that first-generation students are the metaphorical "pioneers" in their families to attend college, I decided to name our digital solution just that: Pioneers would be a smartphone app that helps first-gen Cornell students network and find mentorship by connecting with first-gen alumni and upperclassmen. The core emphasis of this app was to reduce the barriers to networking as much as possible by making it feel fun, friendly, and welcoming.

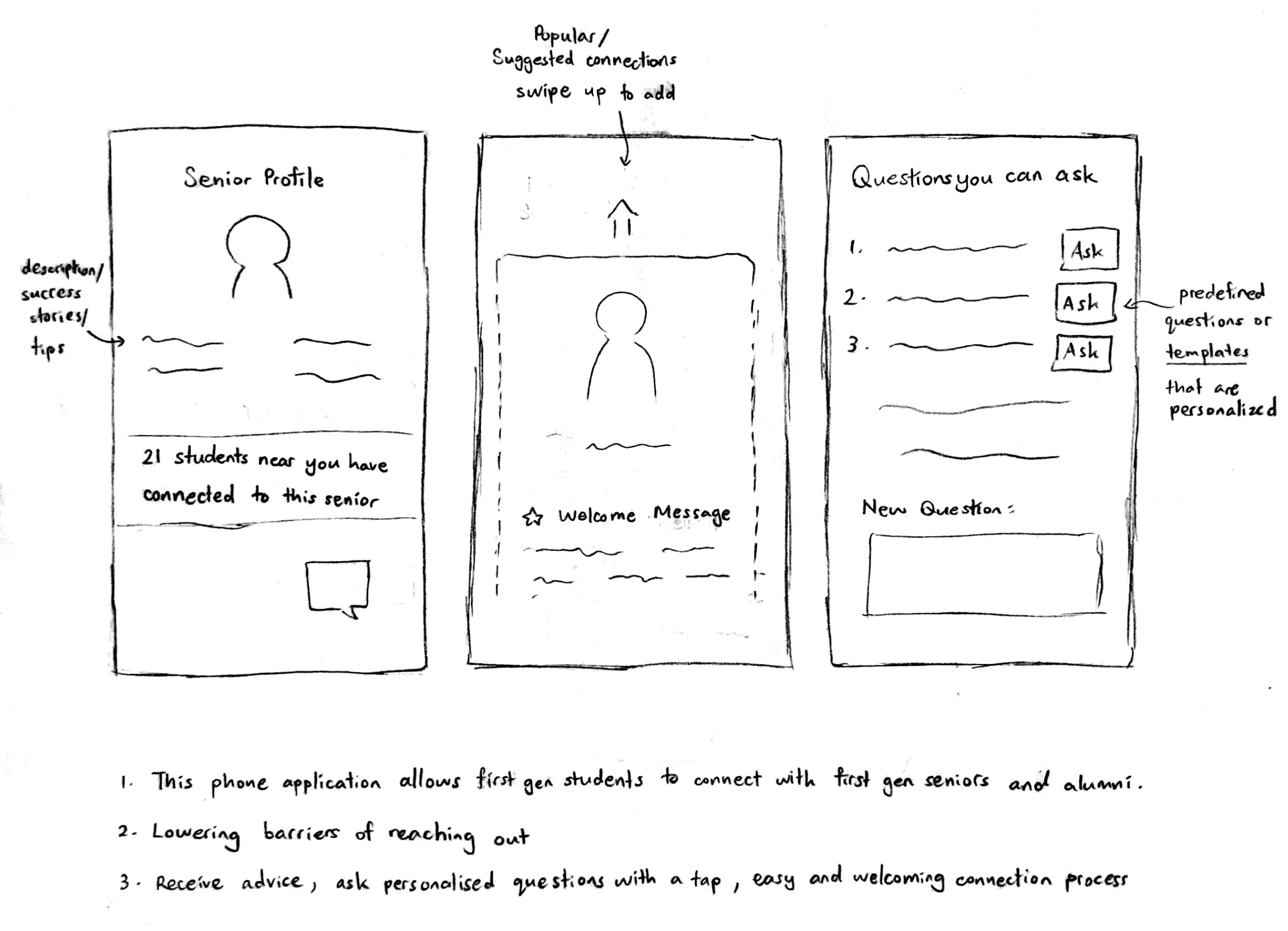
Paper Wireframes
For the first iteration of our app, I sketched up a low-fidelity wireframe with pencil and paper.
A student using the app will be able to:
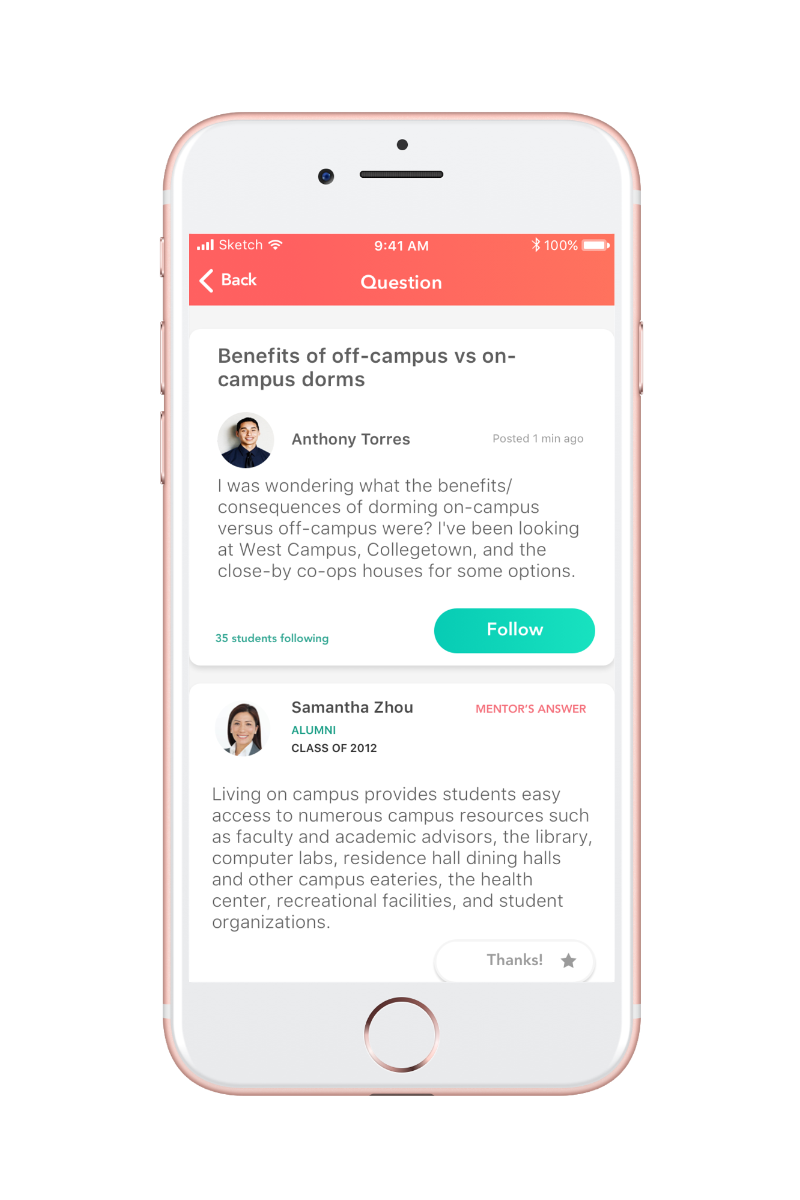
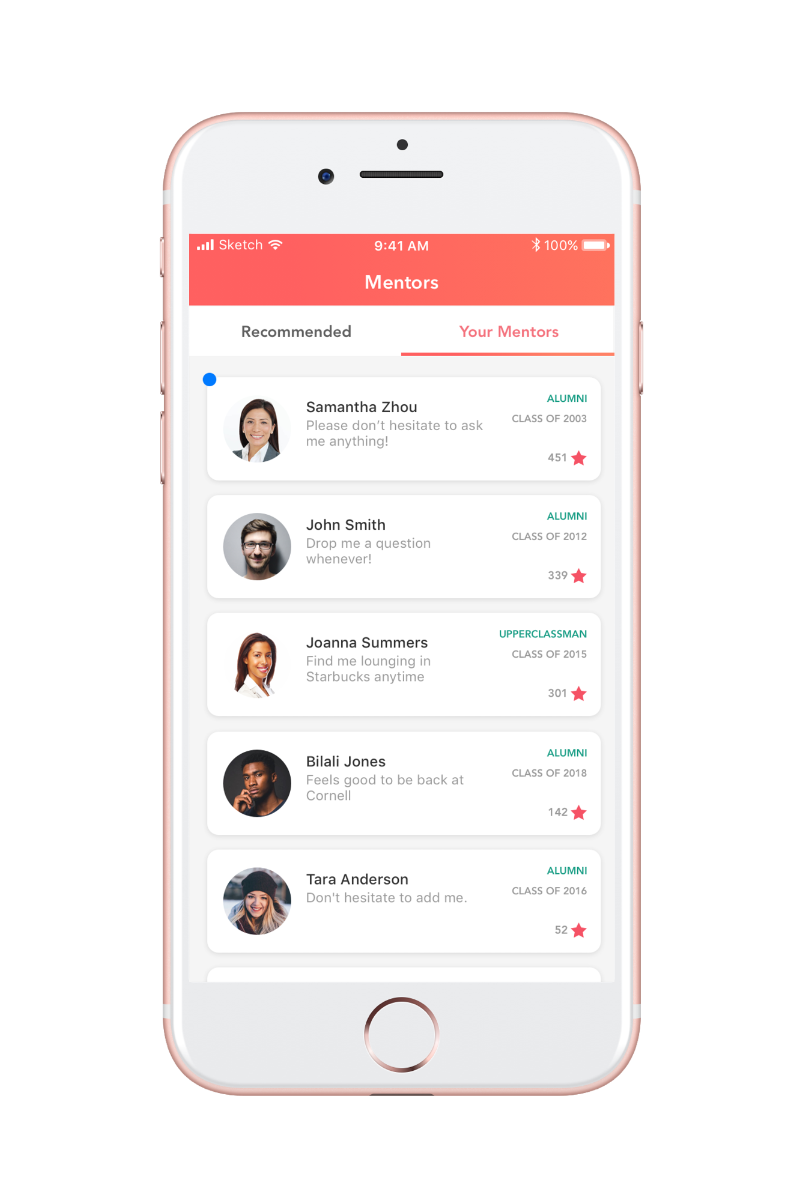
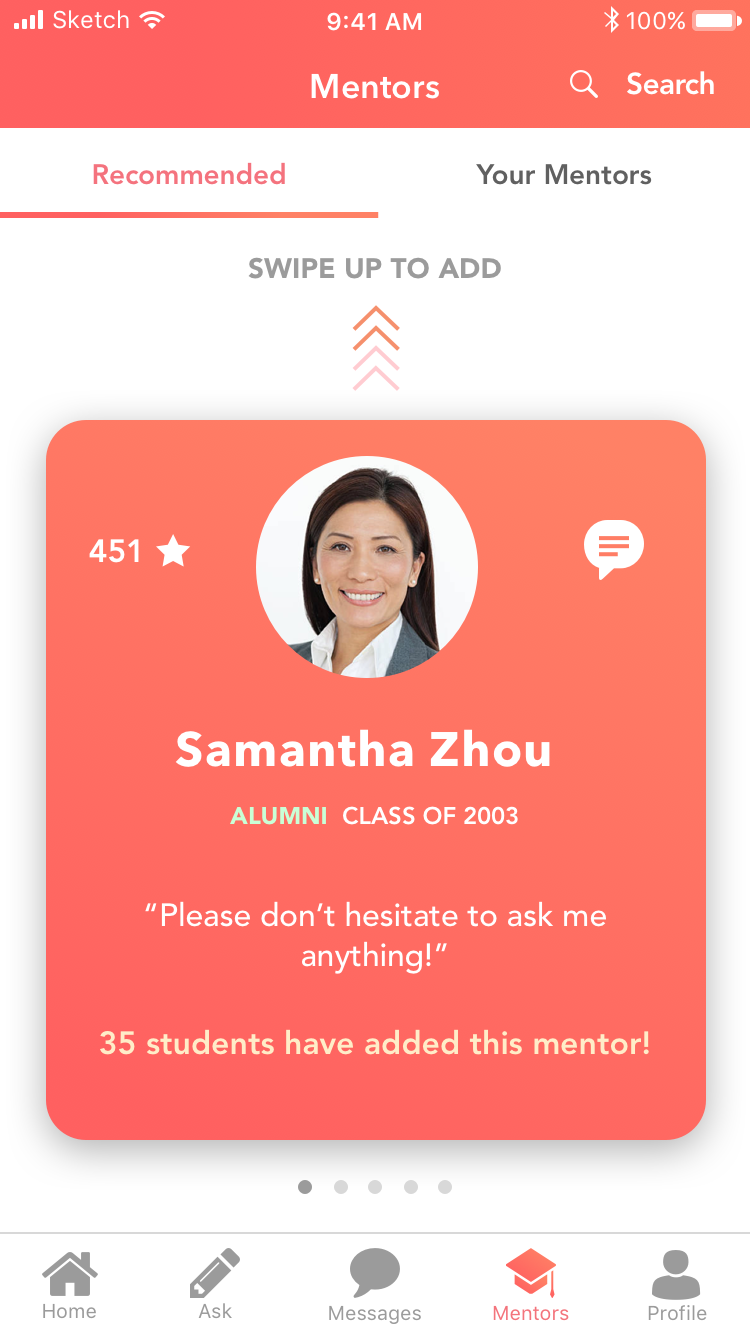
- Connect with first-gen student alumni and upperclassmen, known as "Mentors" in the app.
- Engage in conversation and interact with Mentors to gain knowledge, know-all, and potential connections.
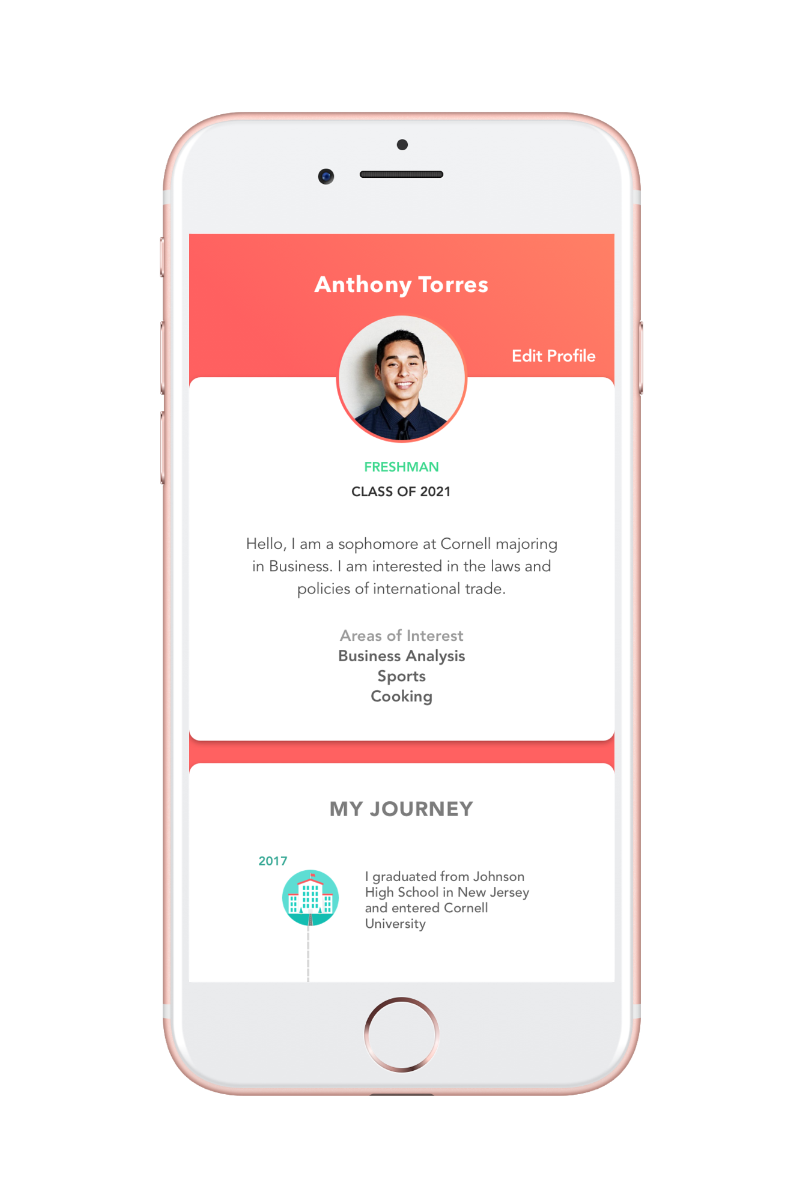
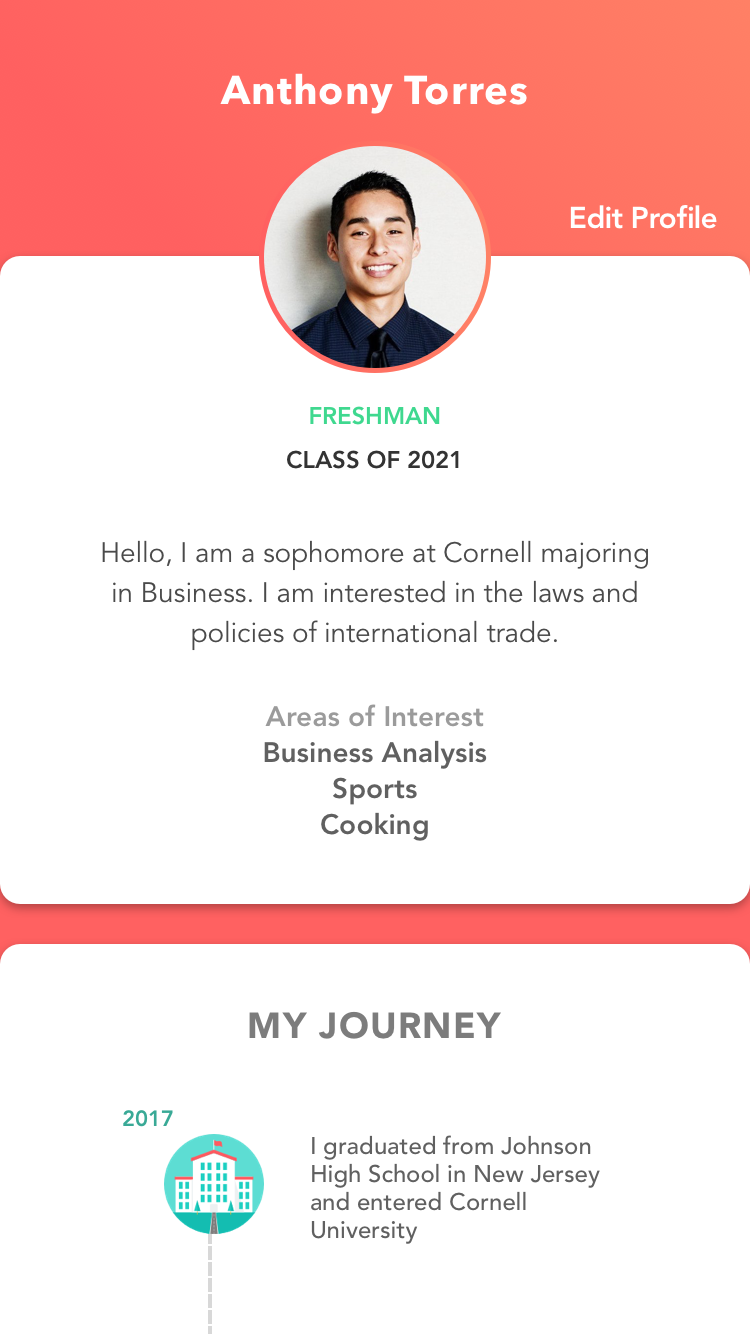
- Create an interactive profile of themselves, and view Mentors' profiles.
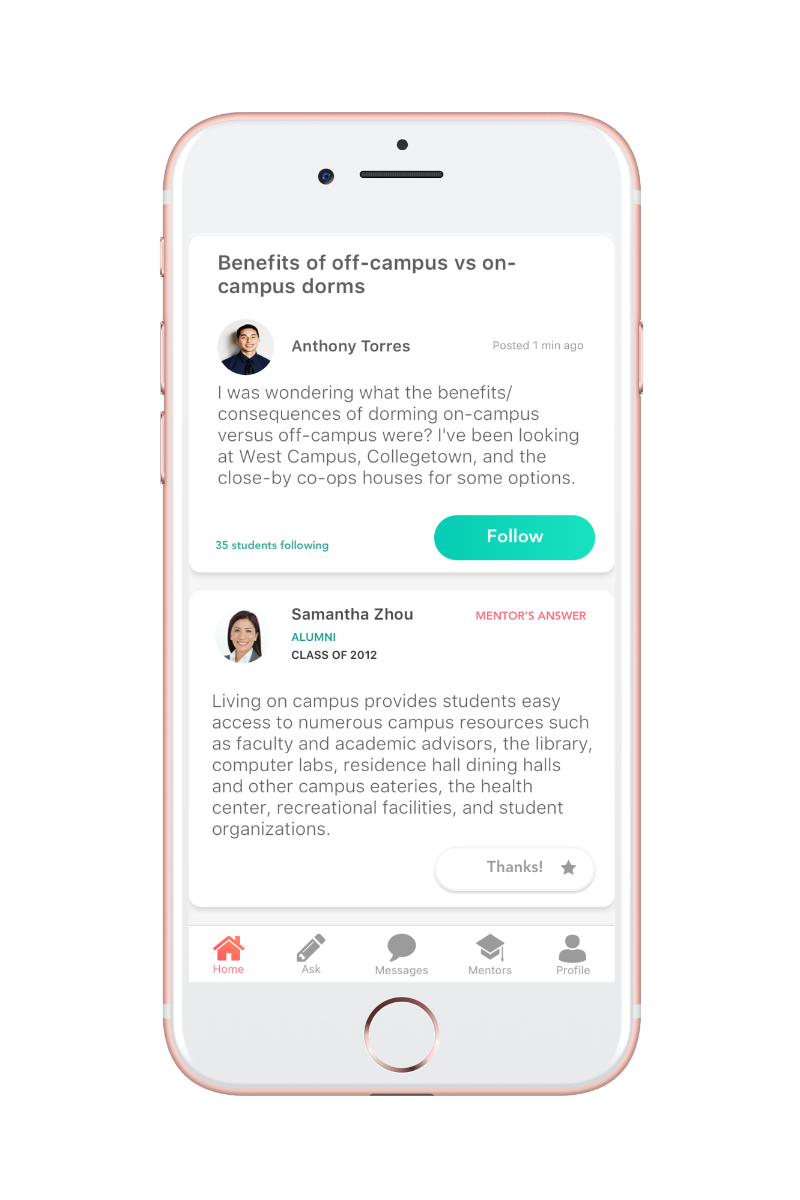
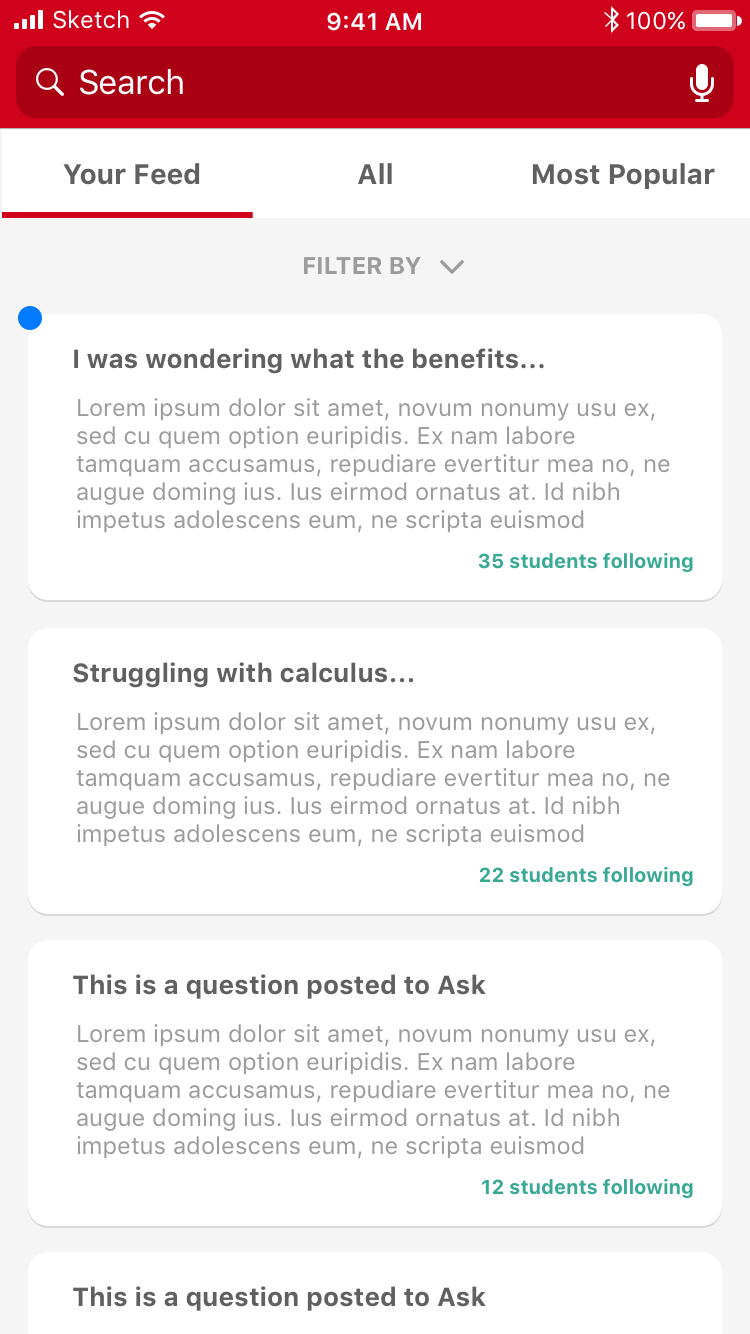
- Post questions and receive answers from Mentors, and read questions posted by other users of the app.




User Testing First Iteration
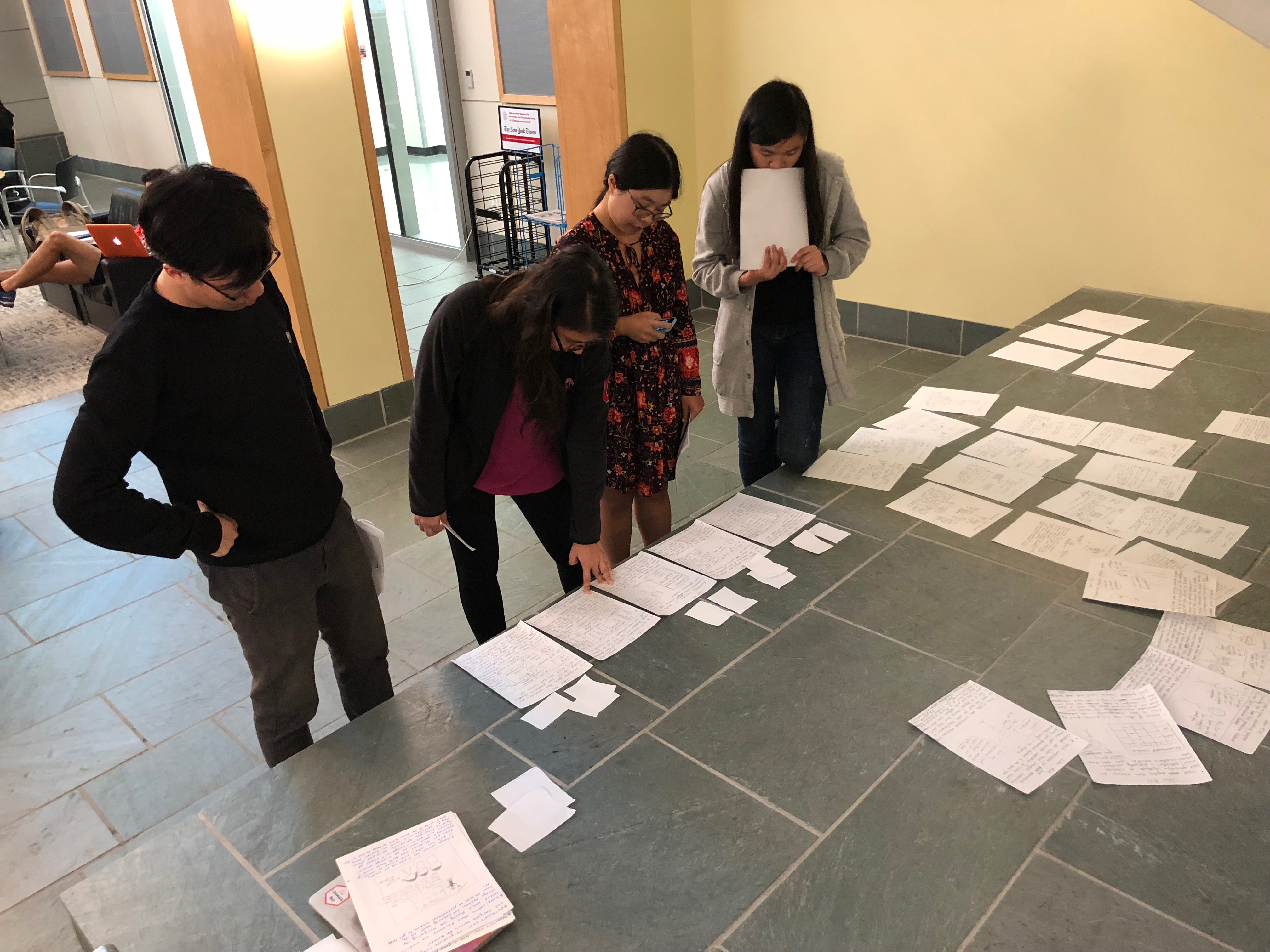
We presented 3 users with our paper prototype and asked them to perform a set of tasks using the prototype's affordances. As this was the first time we presented the app to users, we focused more on what users thought about our concept.
I facilitated the sessions by simulating the prototype's page changes in response to user actions. Users were encouraged to “think aloud” and provide feedback on experiences they found confusing, challenging, negative, positive, etc. We took note of both their verbal and non-verbal responses, and interviewed them post-session.
What Users Liked
- All users mentioned that they liked the overall concept of the app.
- They agreed that cold-calling or reaching out to a complete stranger was daunting, and it would be good if the app can help with that.
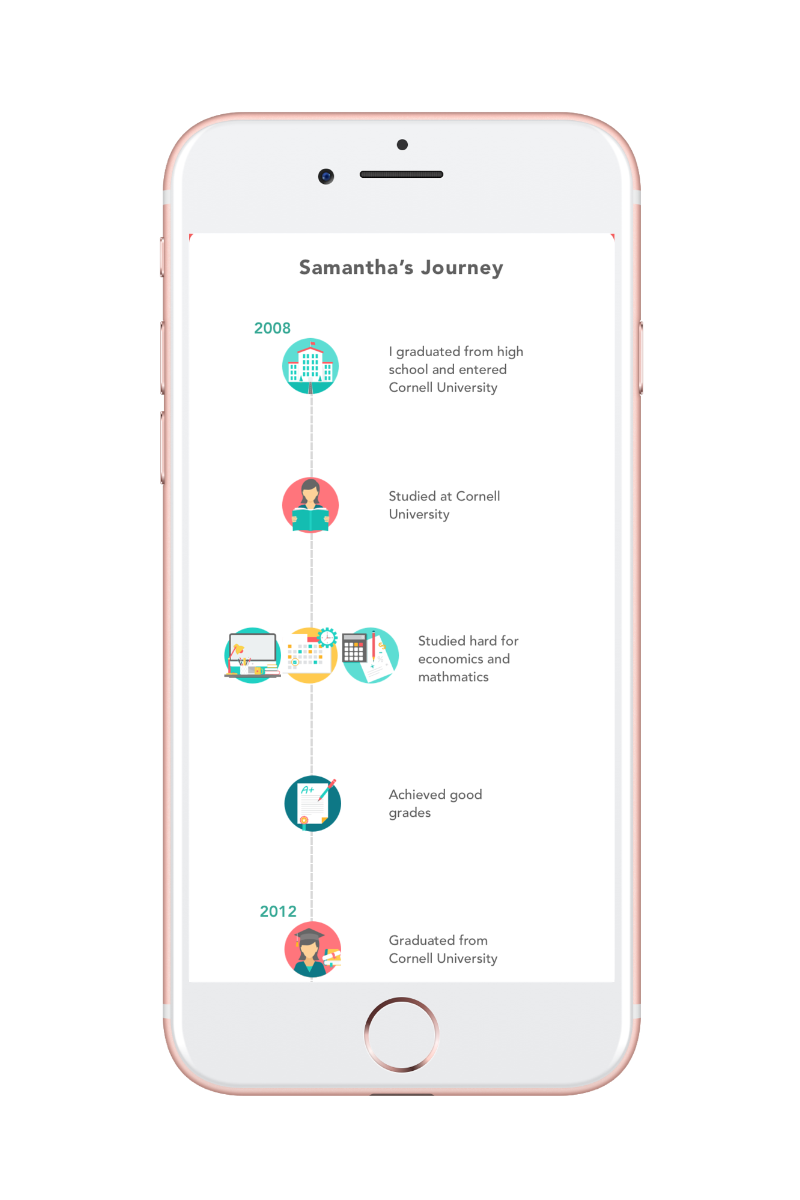
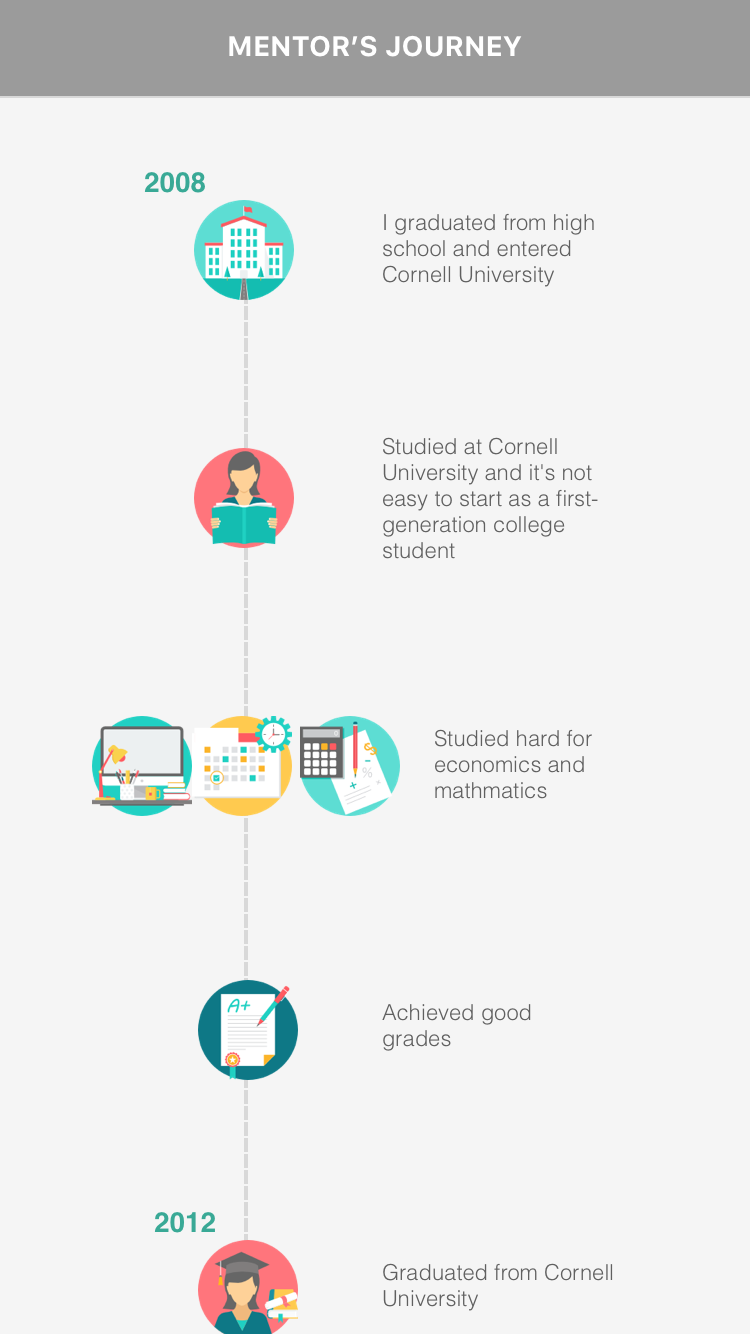
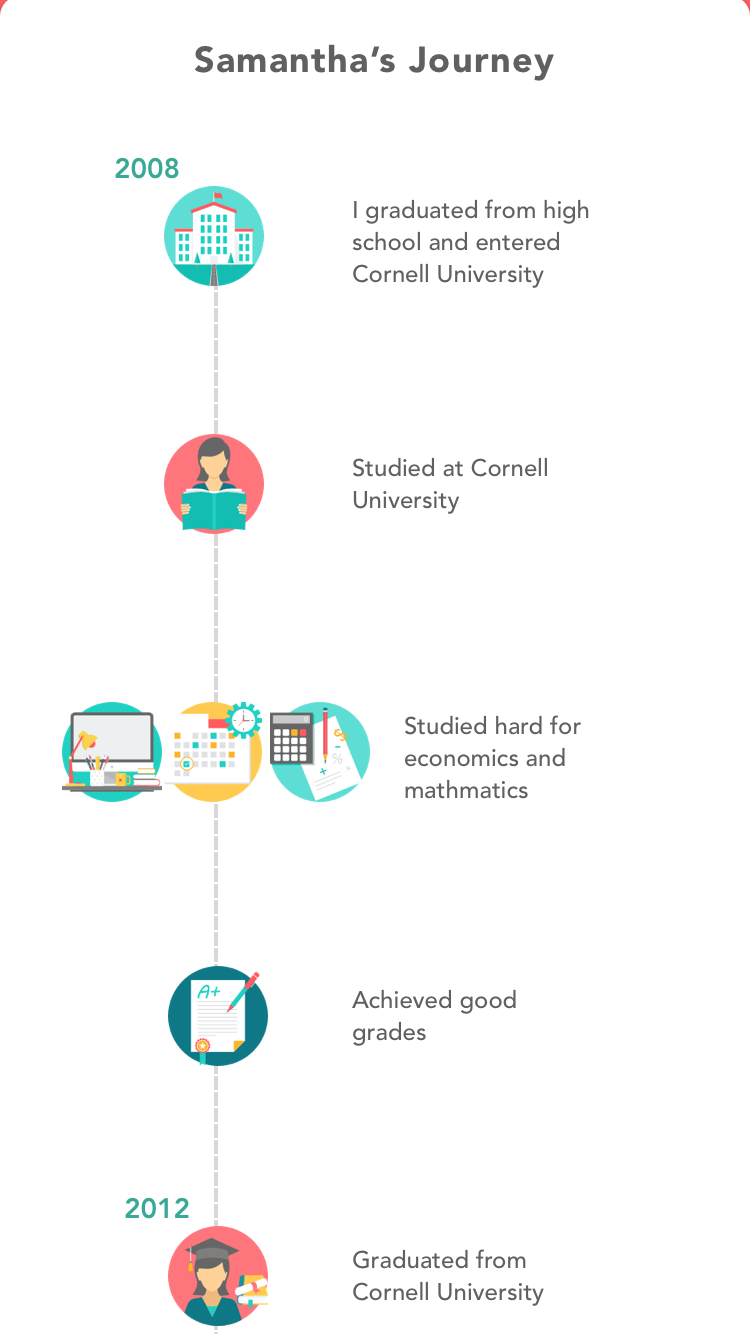
- The "Journey" feature of the app was well-received and seen as unique for a networking app.
- Interviewees expressed the opinion that if they were added to the app as a Mentor, they would try to give advice and help as much as possible.
Issues Users Had
- Users mentioned that they wanted to see questions answered by a specific Mentor, as well as a list of their own questions.
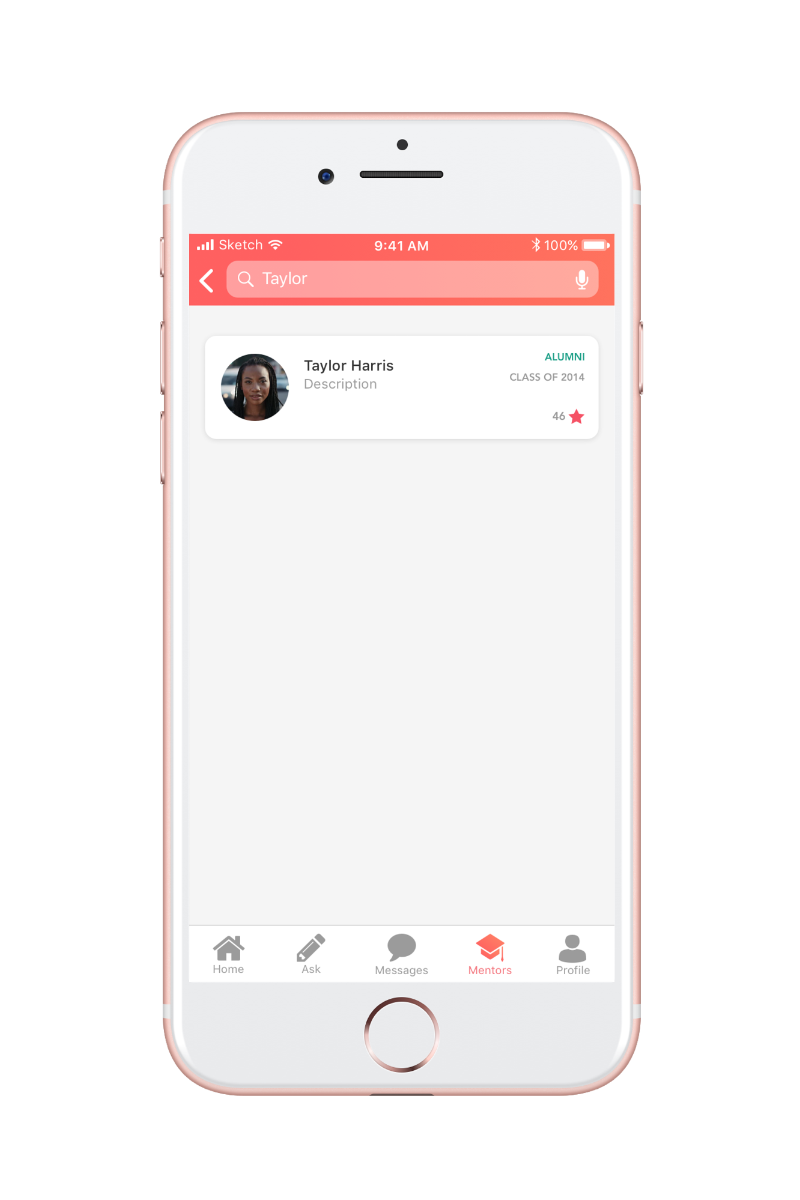
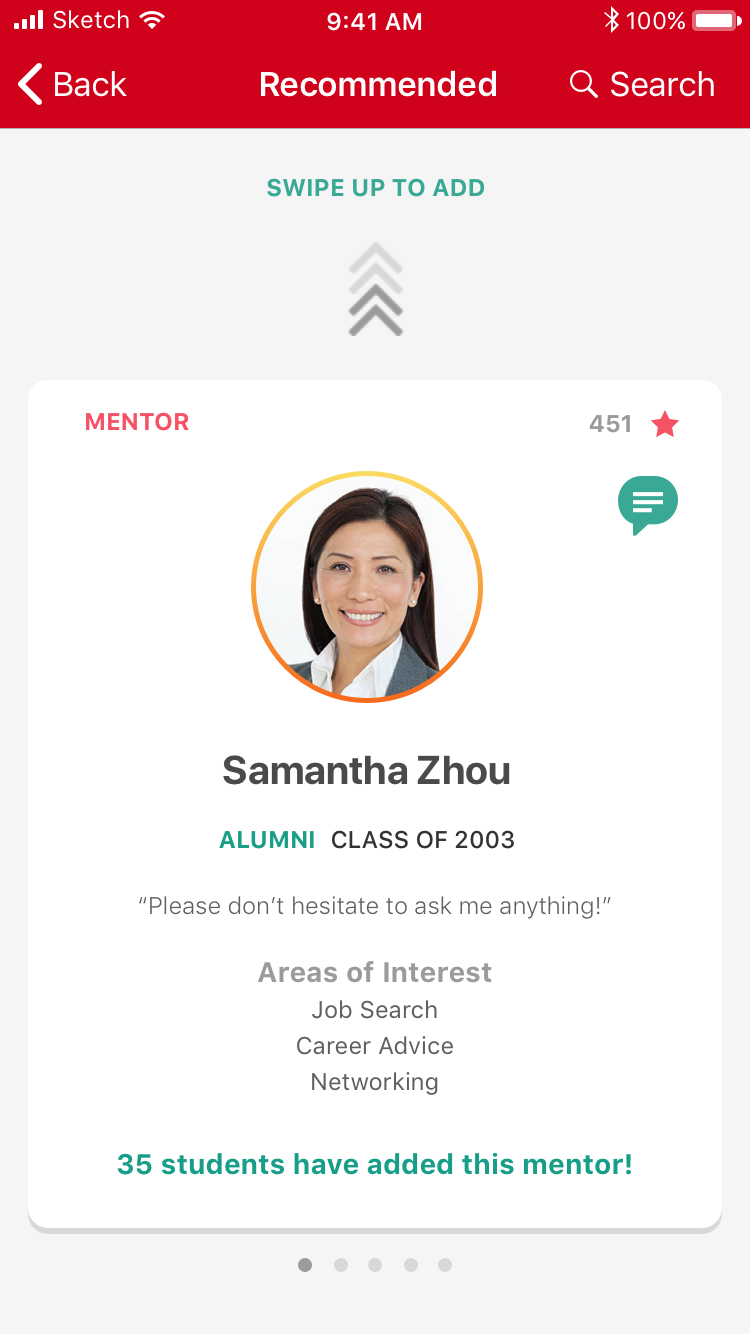
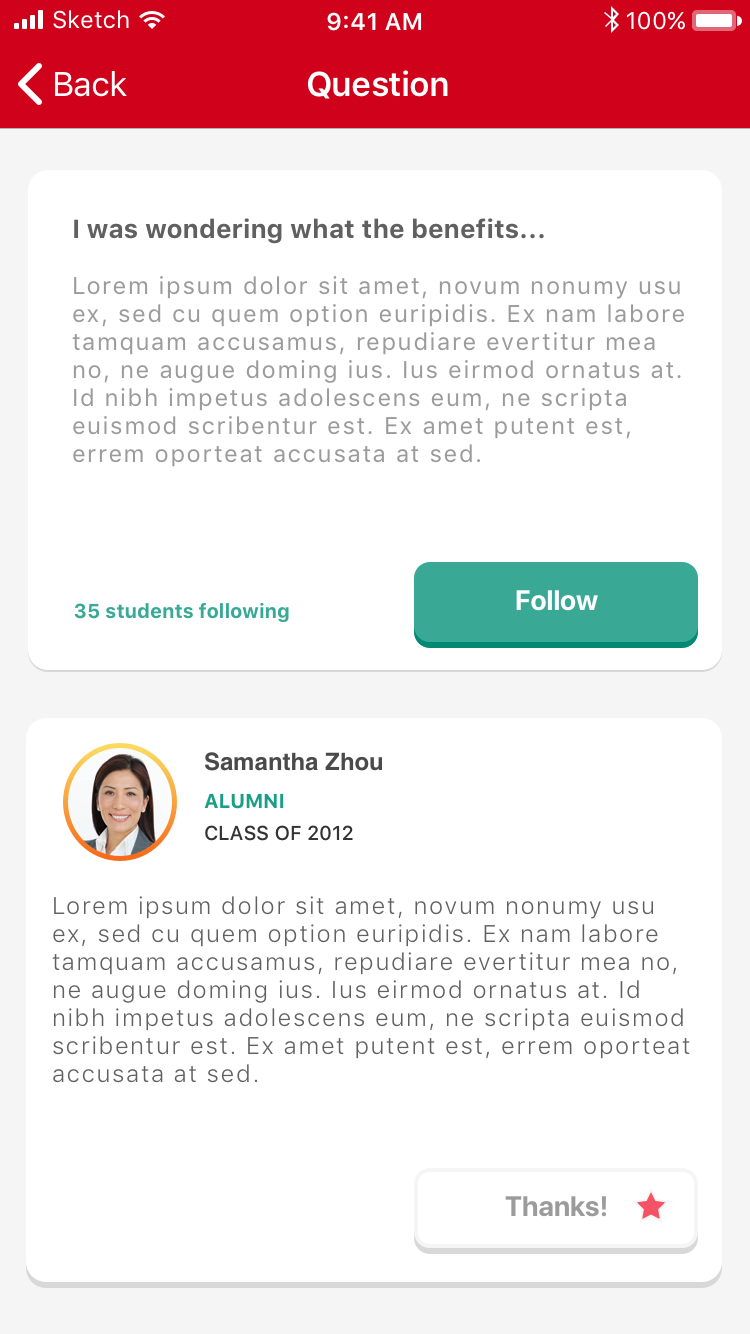
- One user wanted the ability to message a Mentor before adding them.
- Users mentioned that they wanted the app to retain the element of “intimacy” found in "early Facebook", where things were less structured and networks were smaller. Mentees might retain 50 mentors but have little flow of information between the mentors and mentees.
Medium-Fidelity Prototype
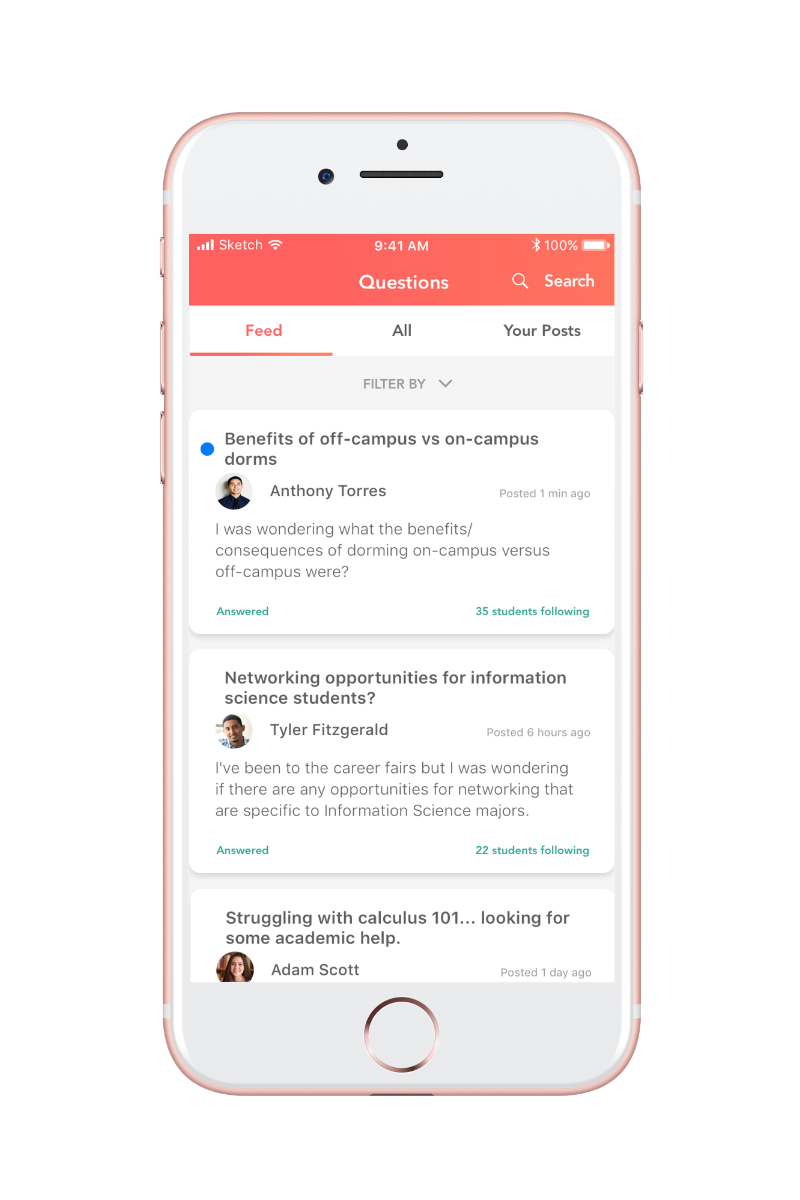
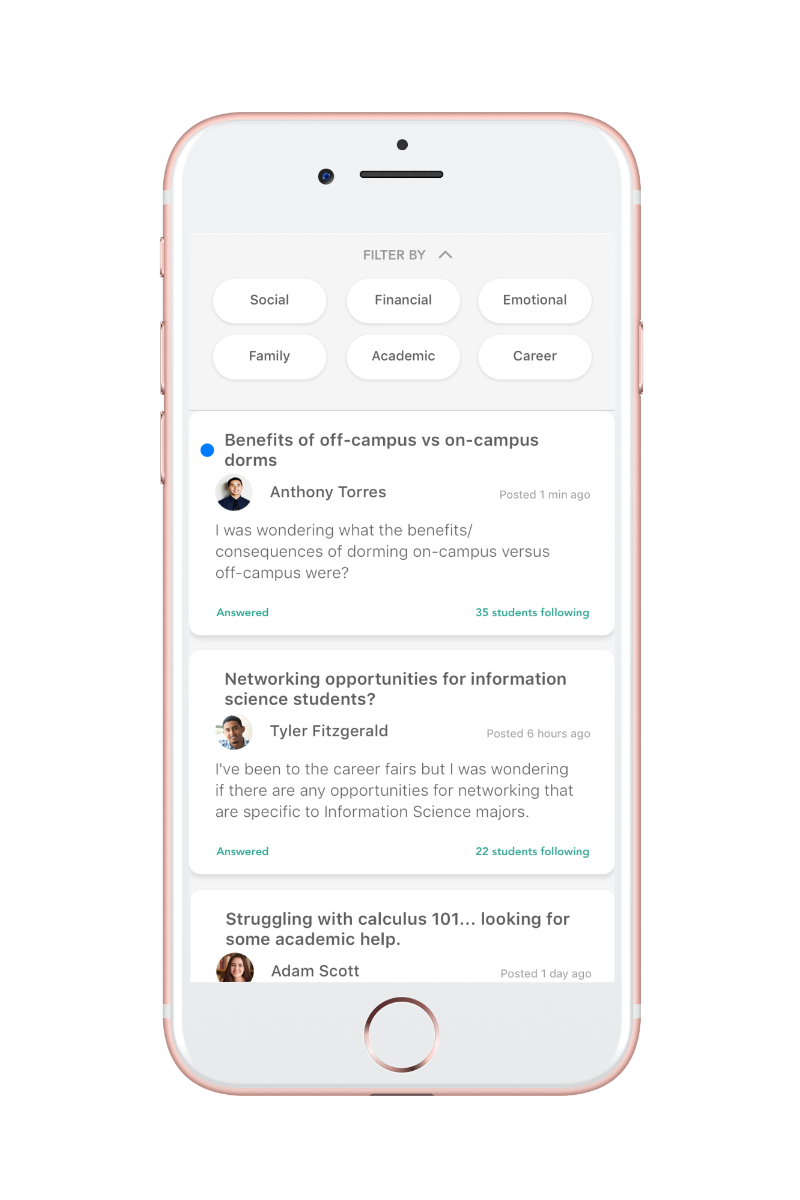
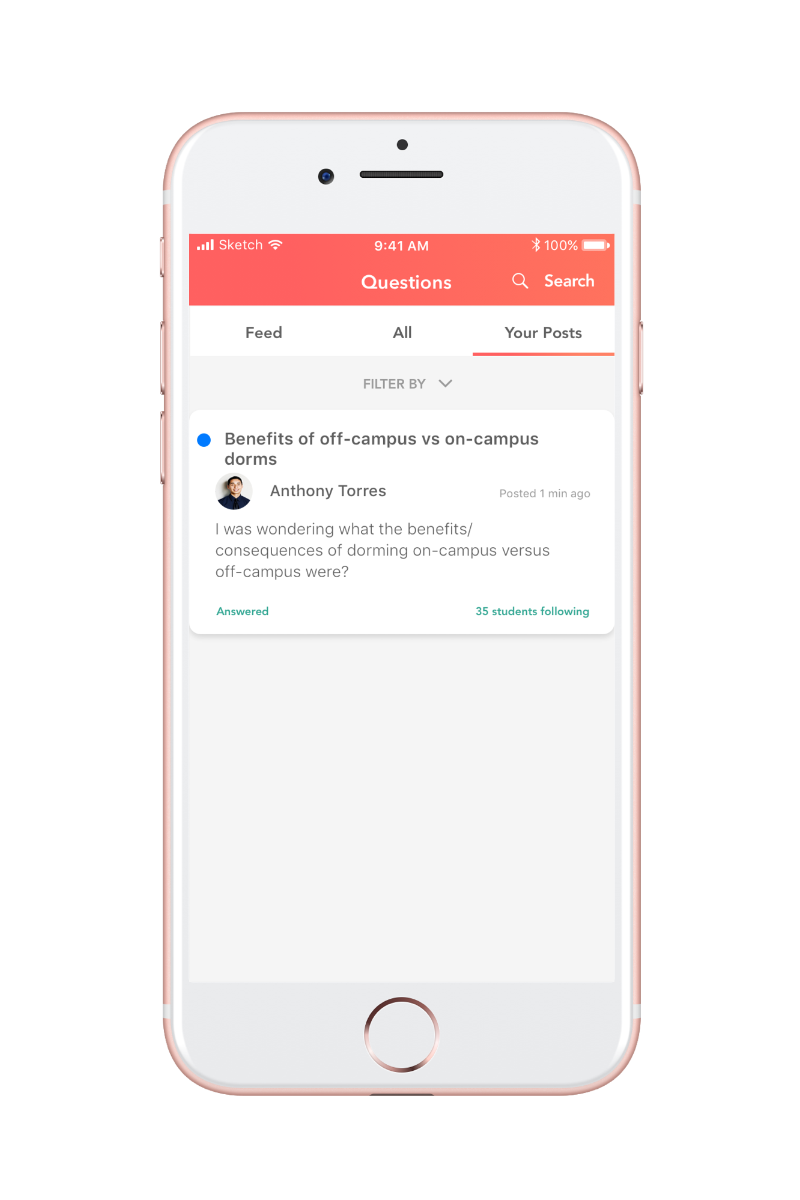
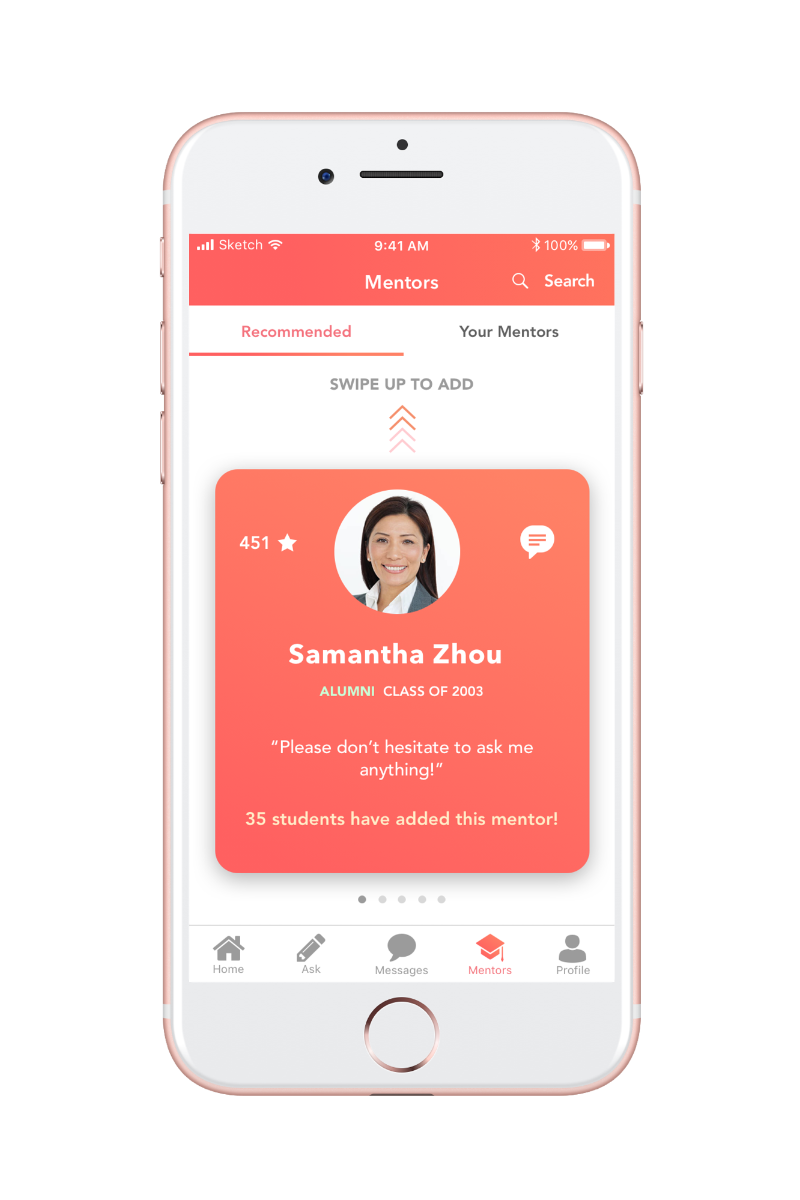
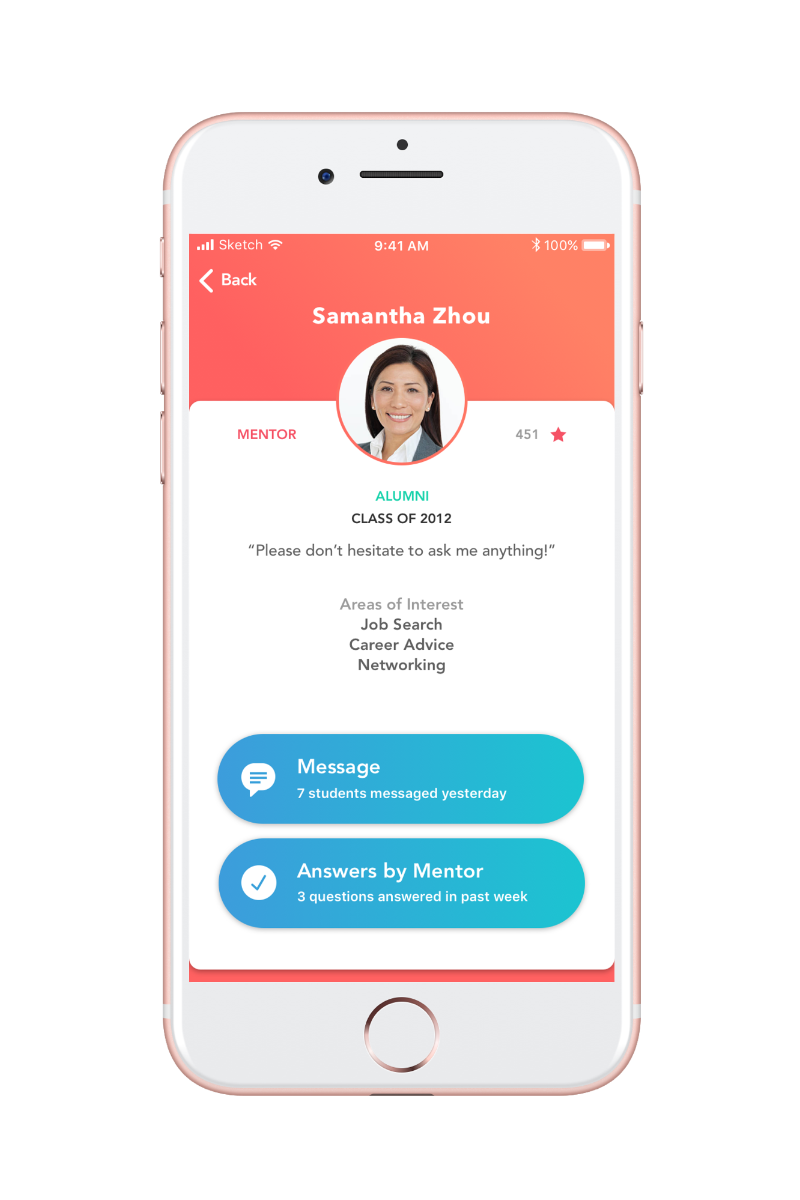
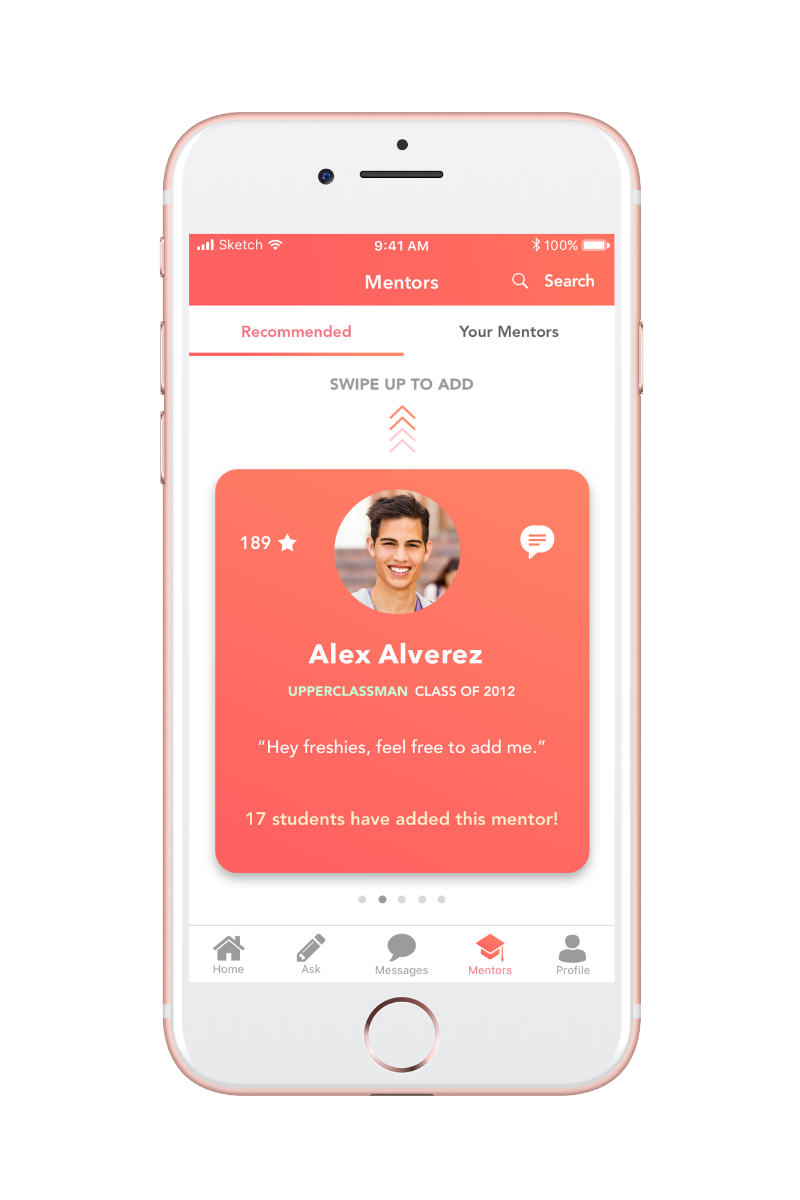
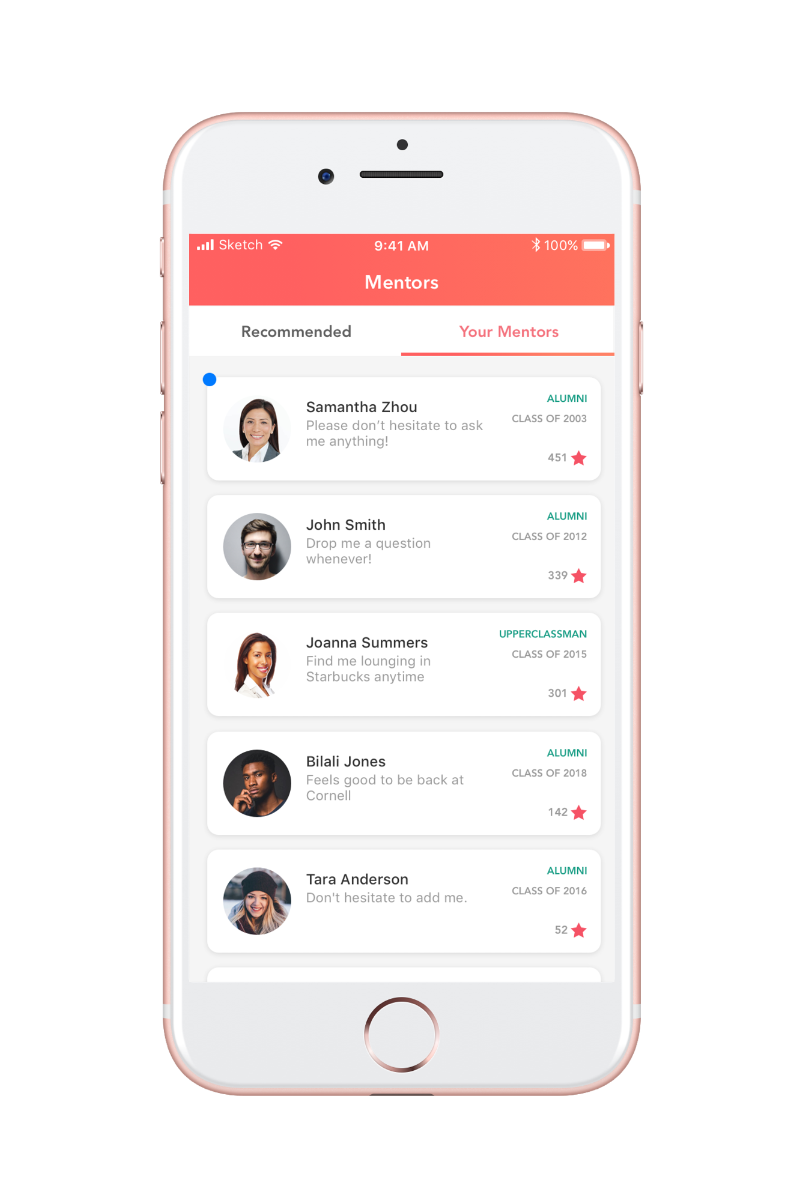
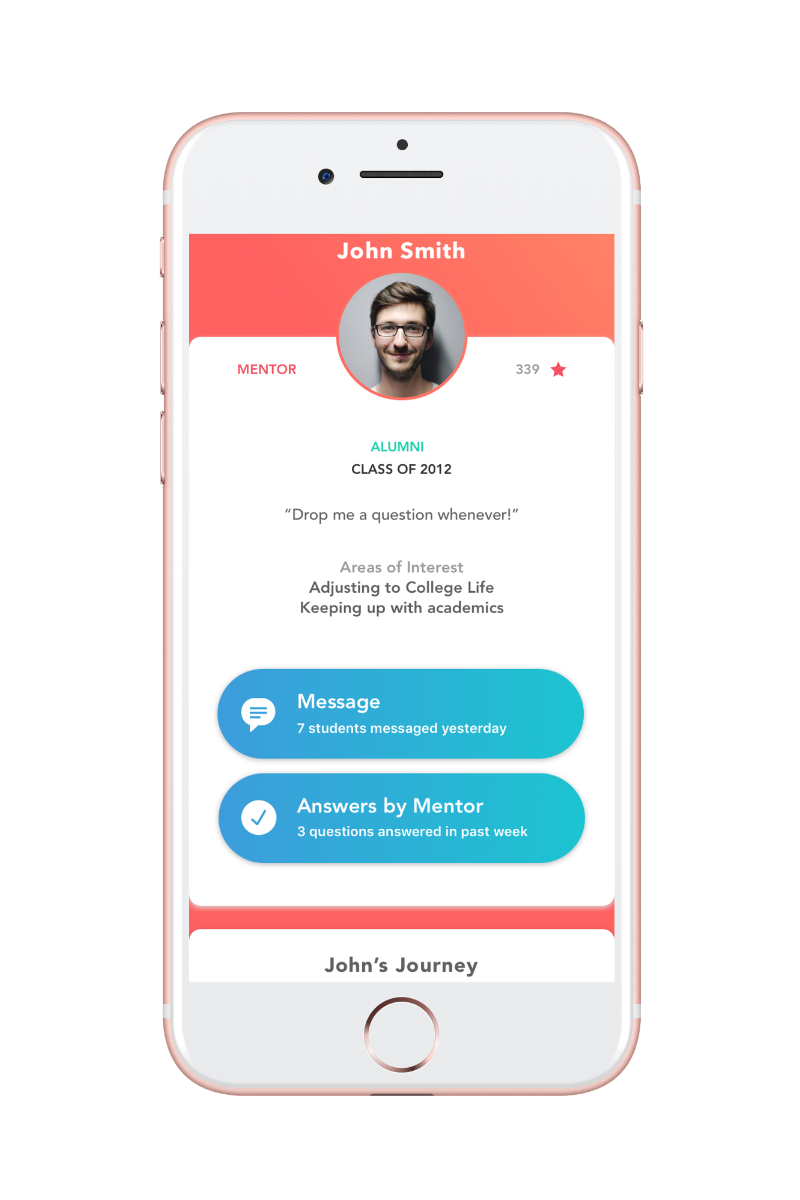
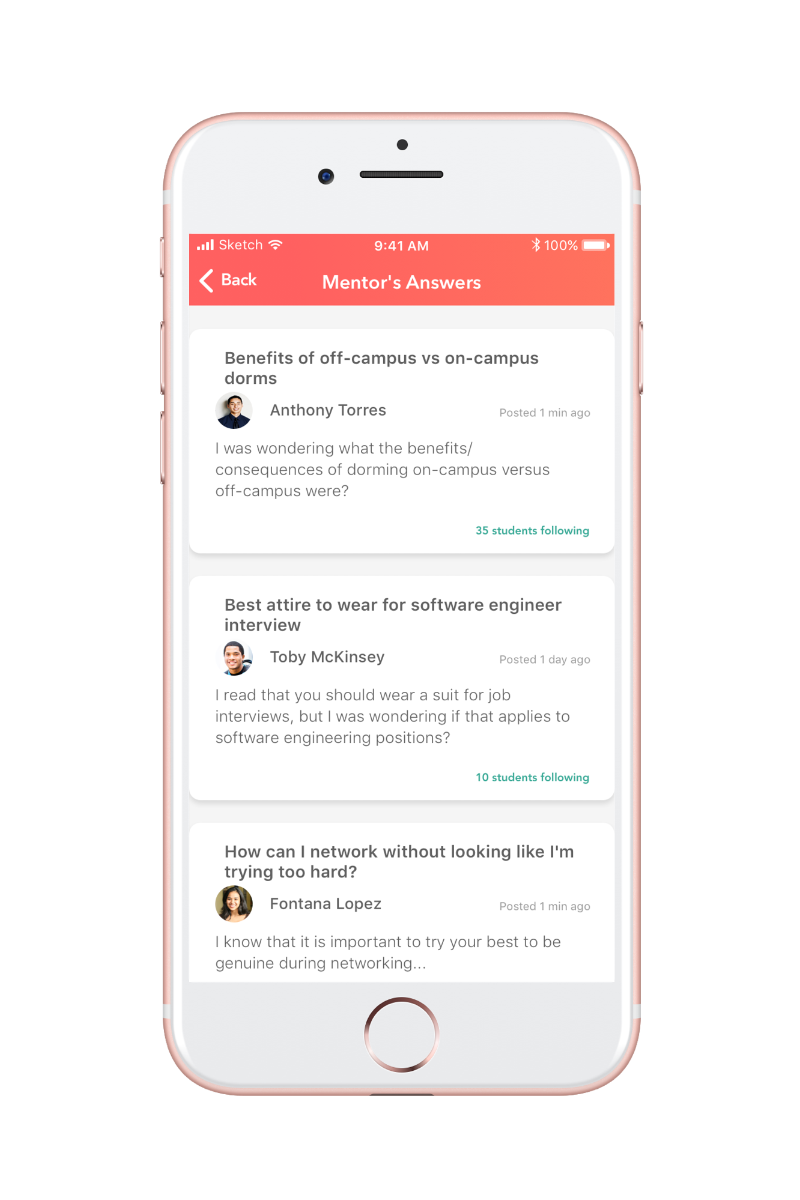
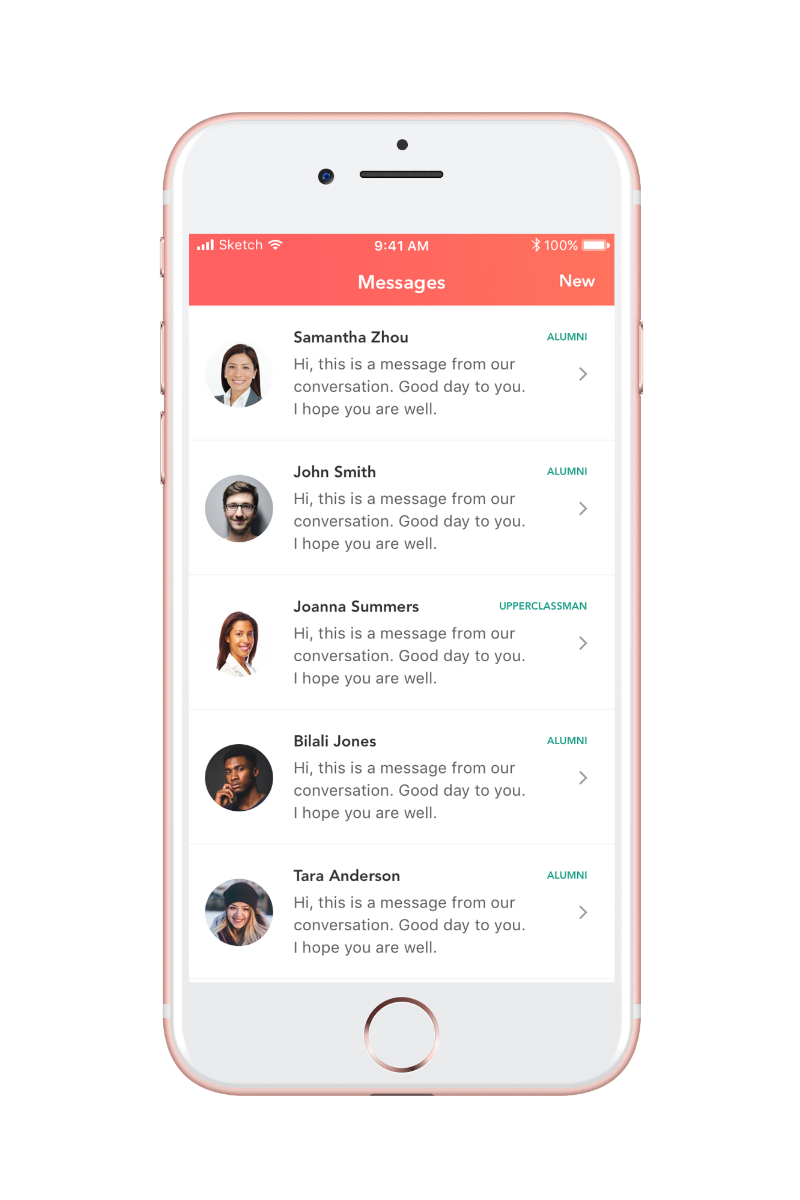
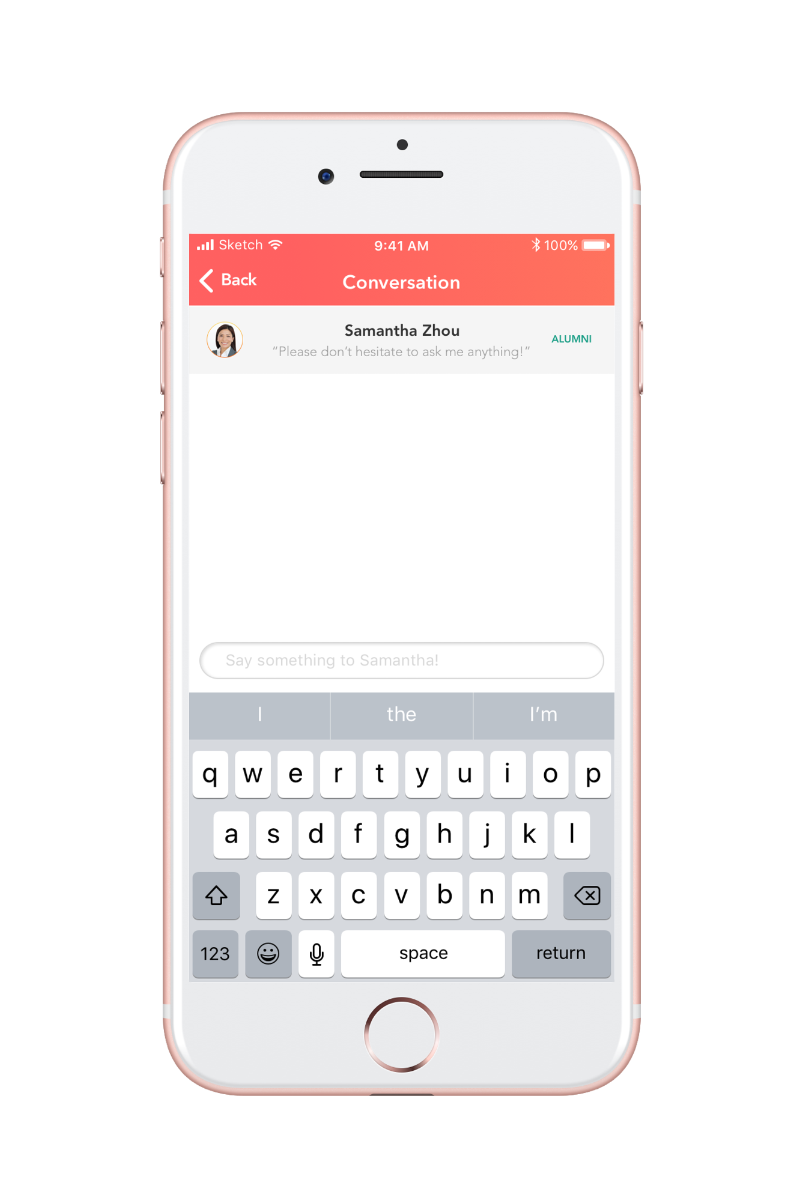
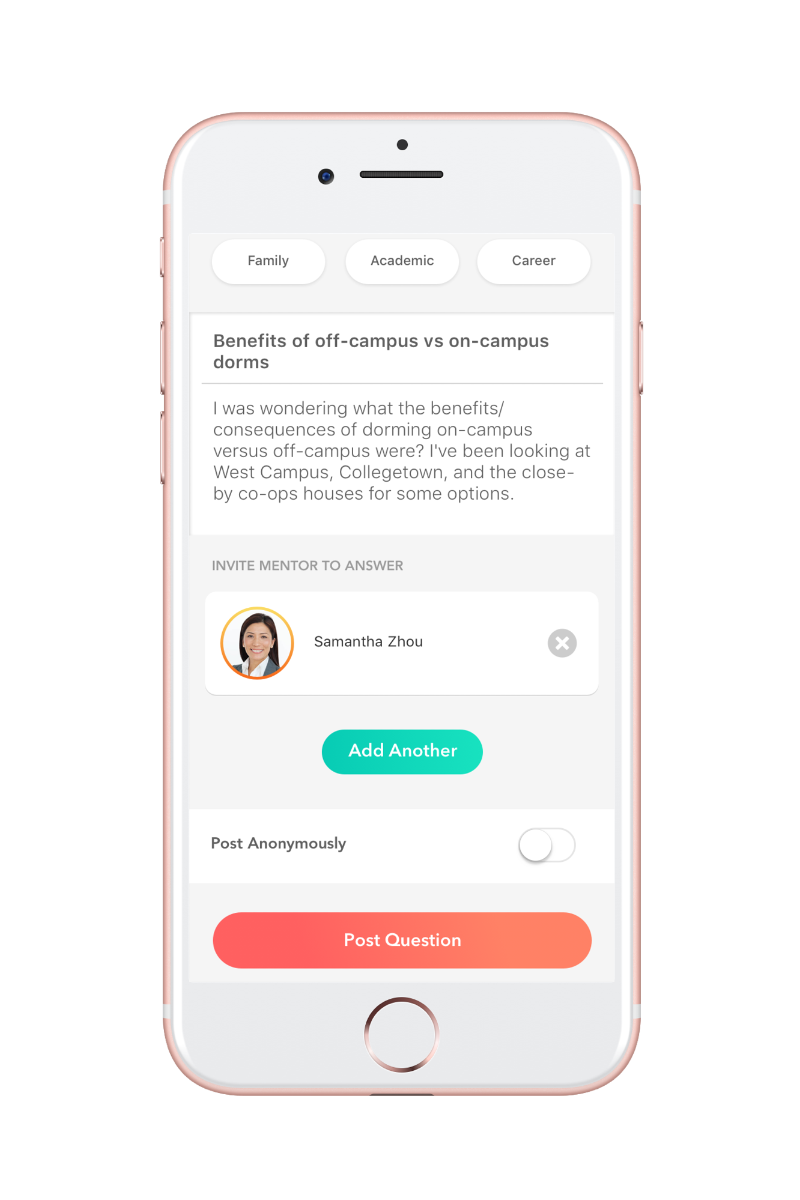
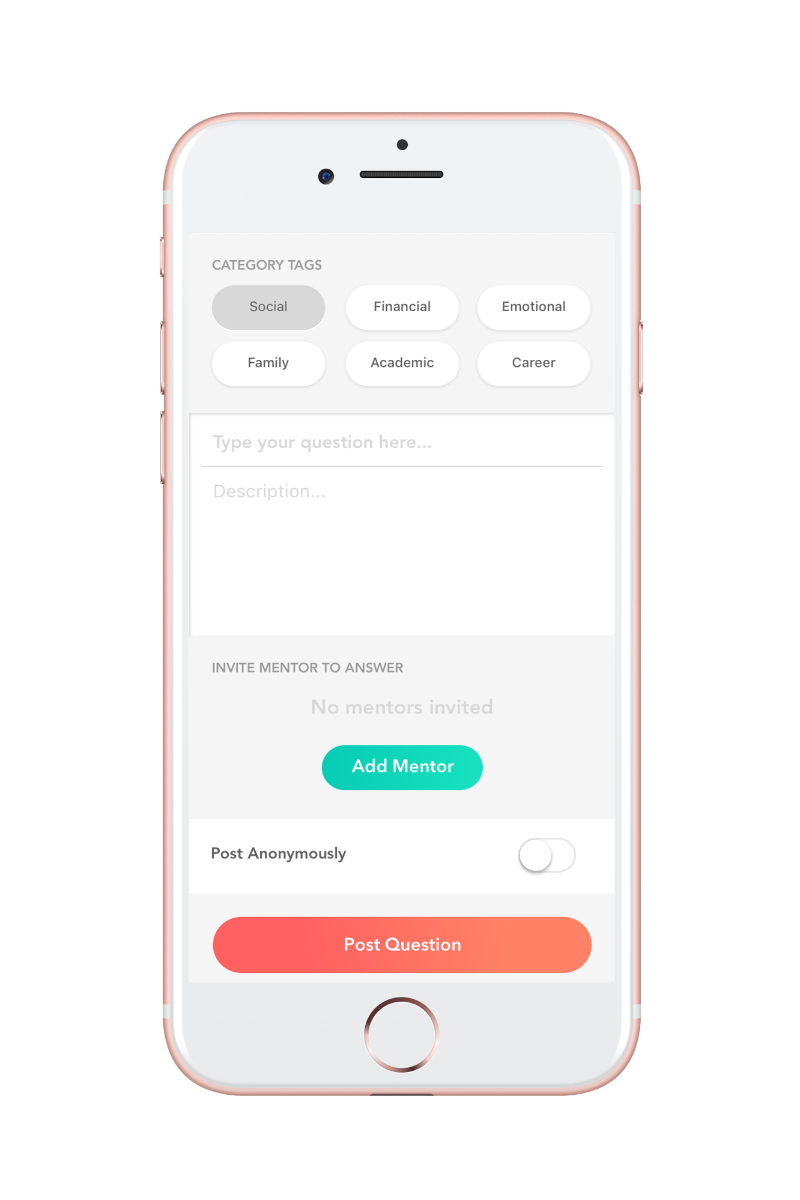
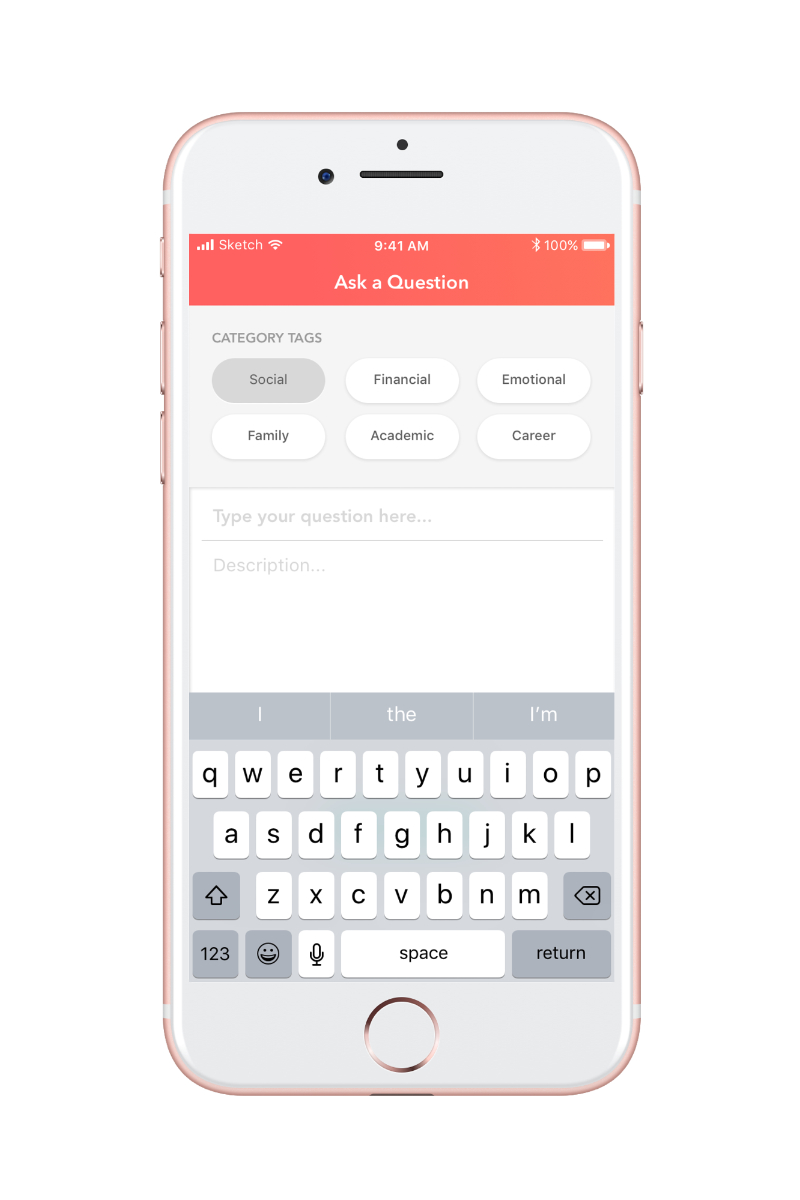
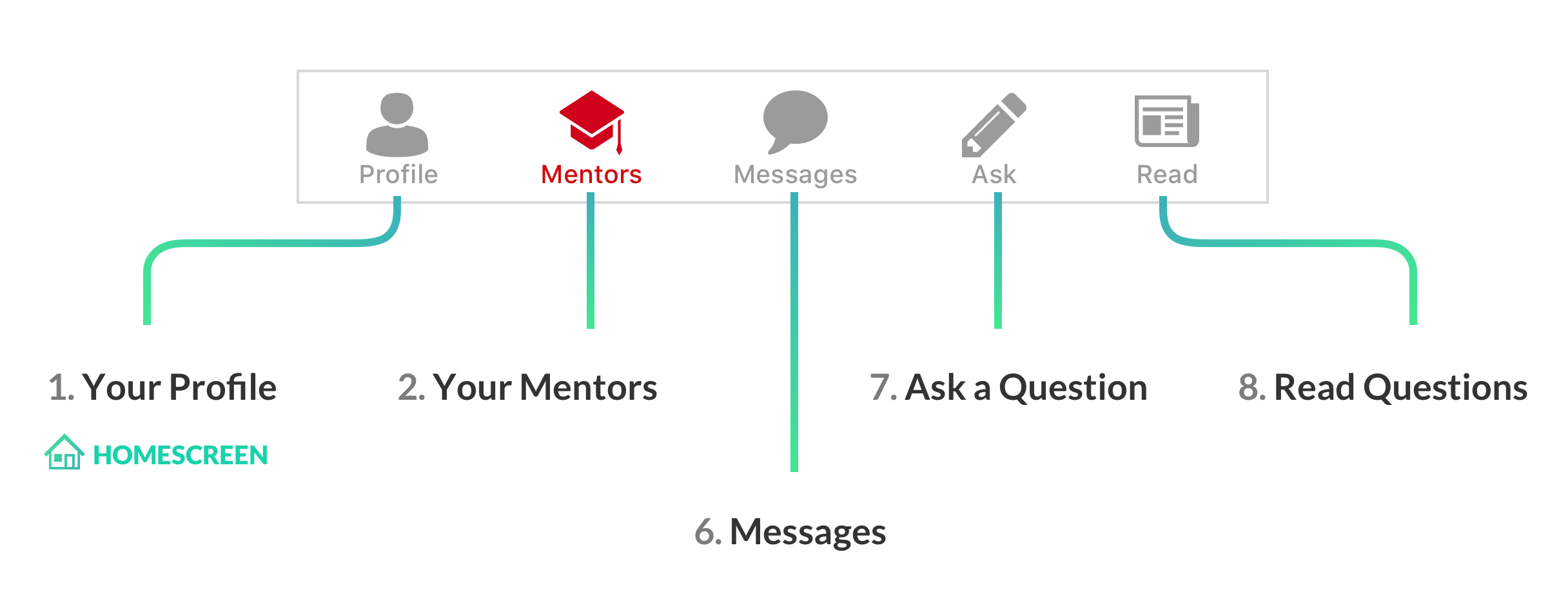
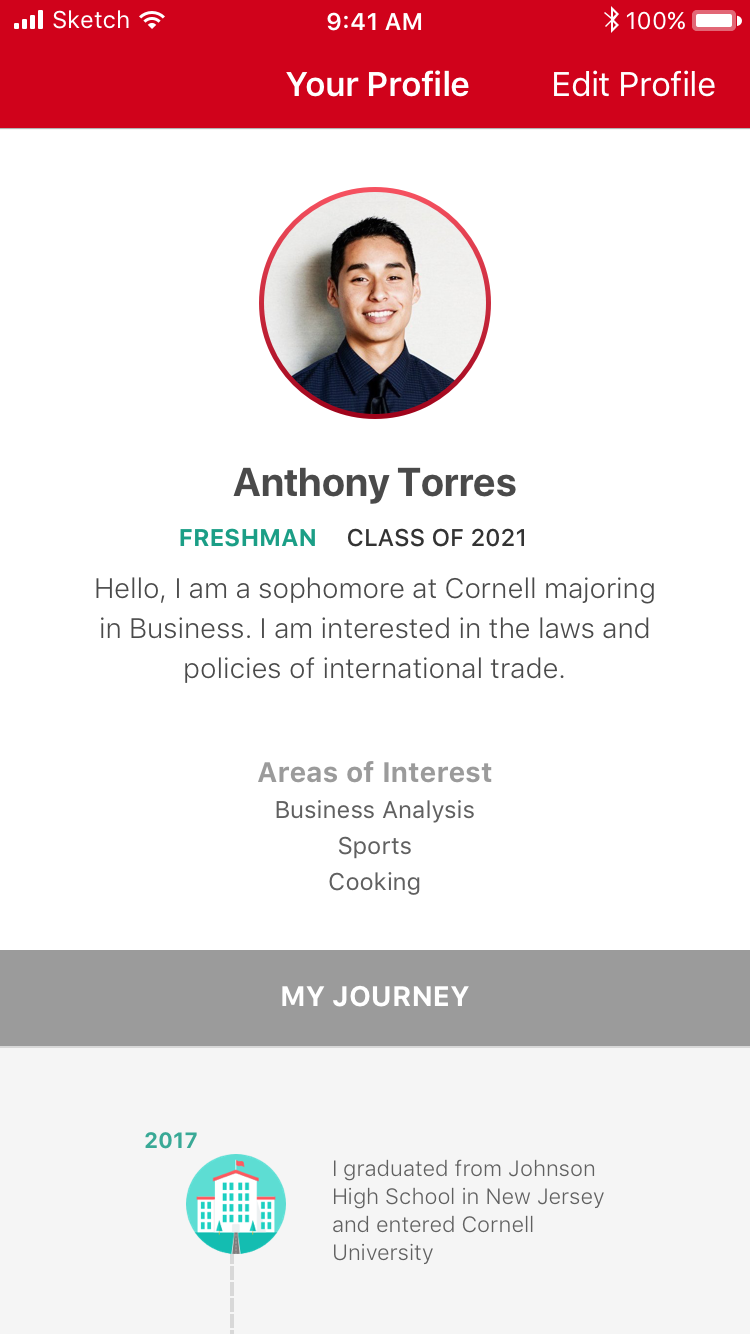
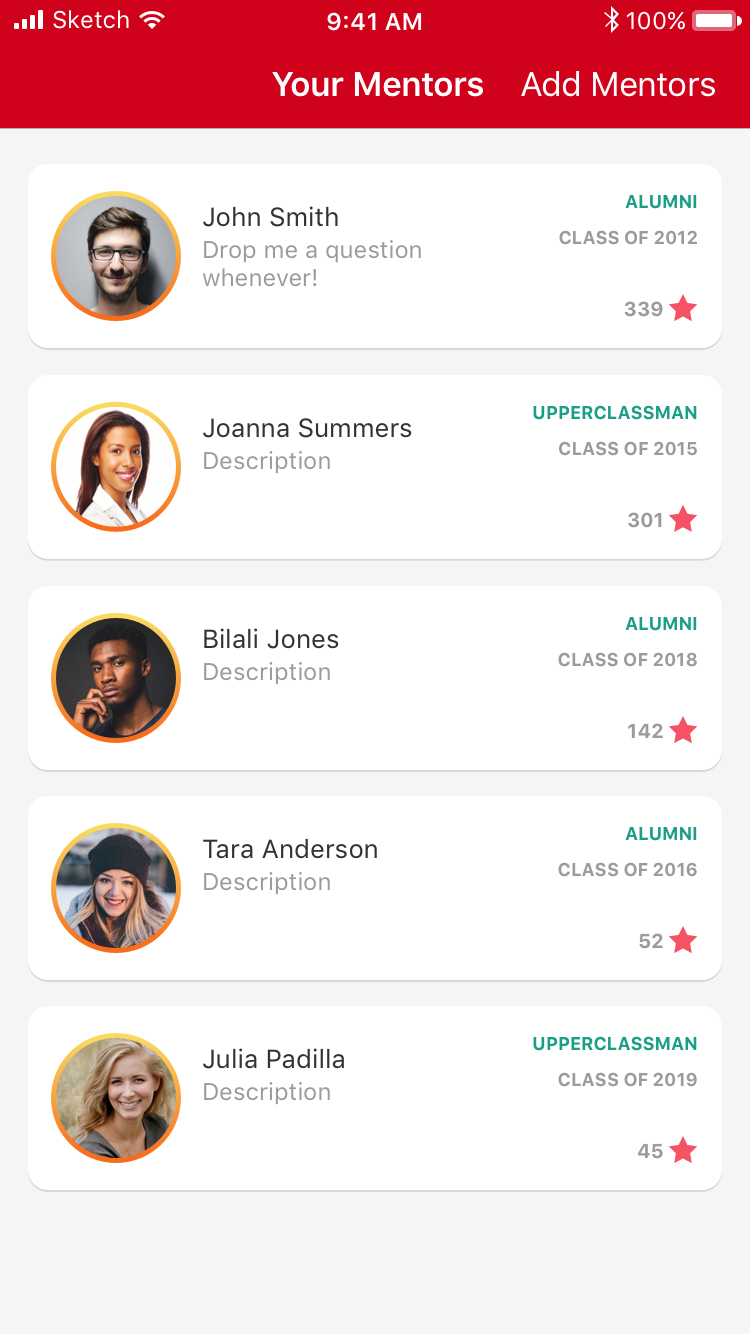
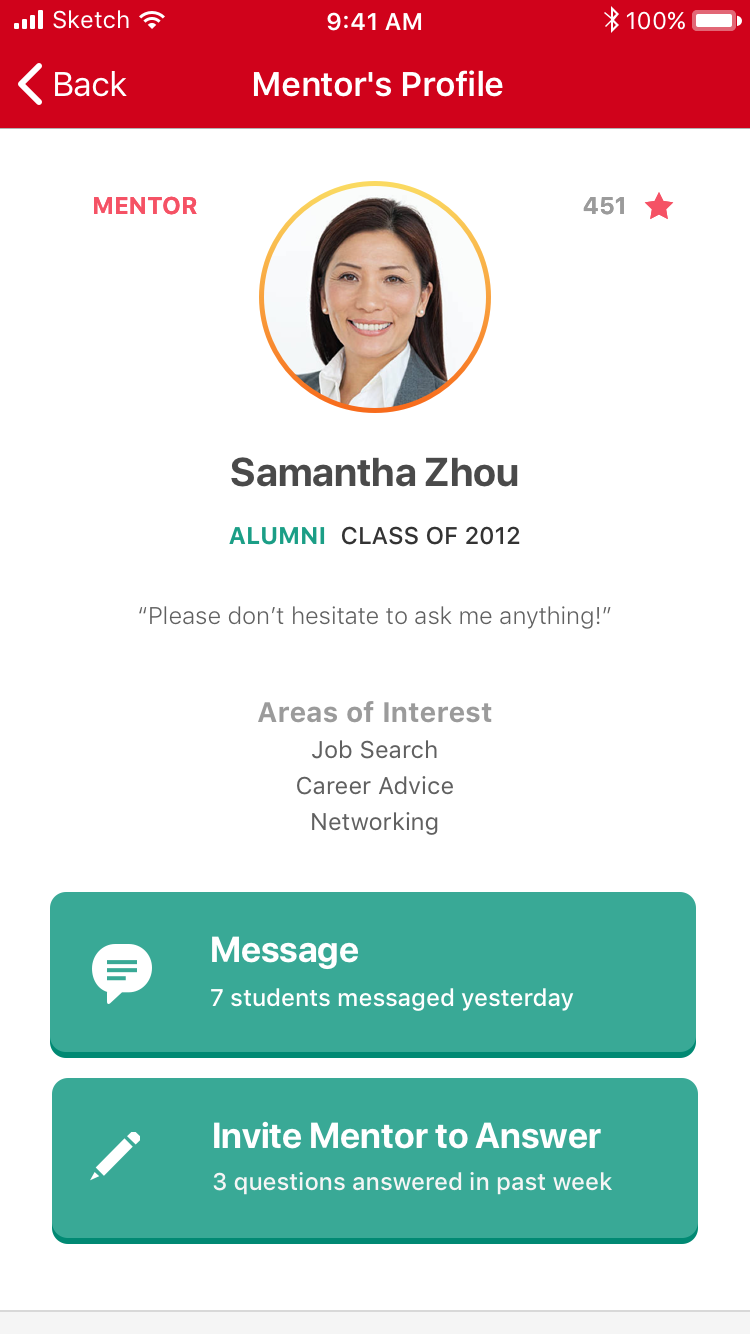
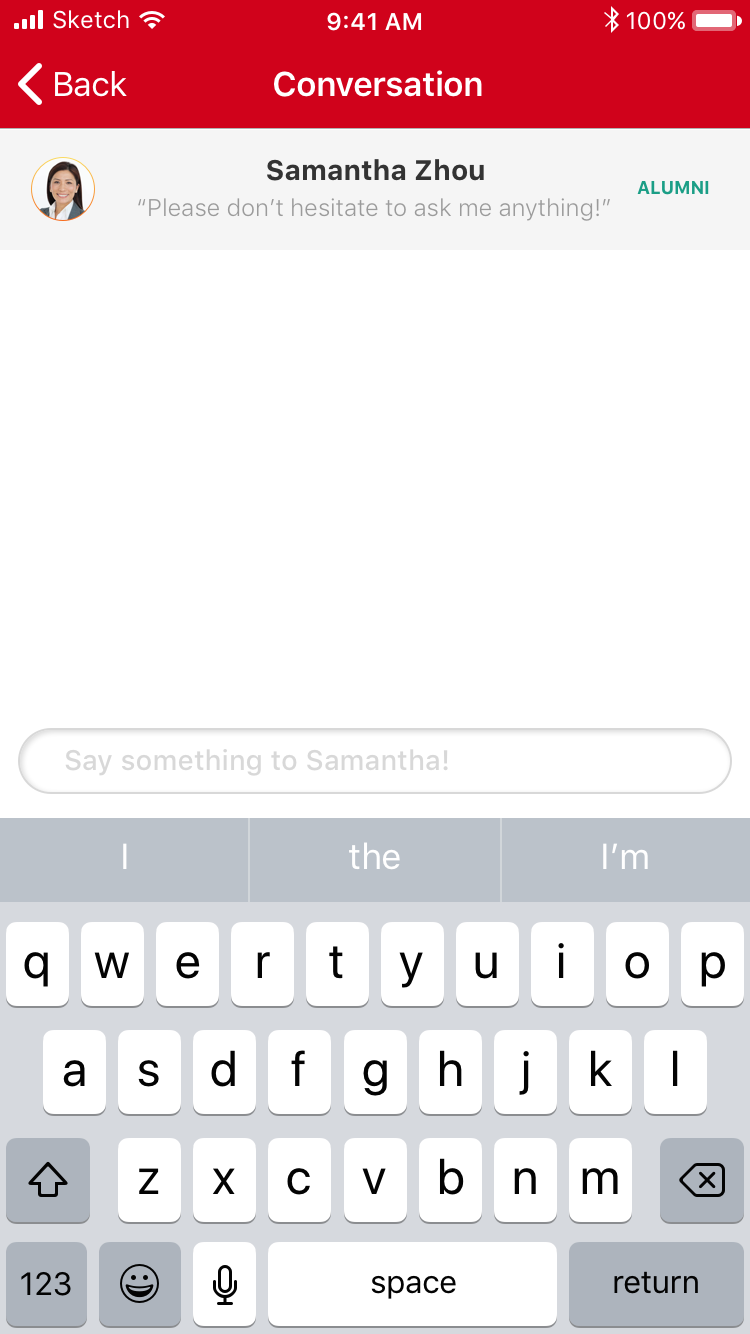
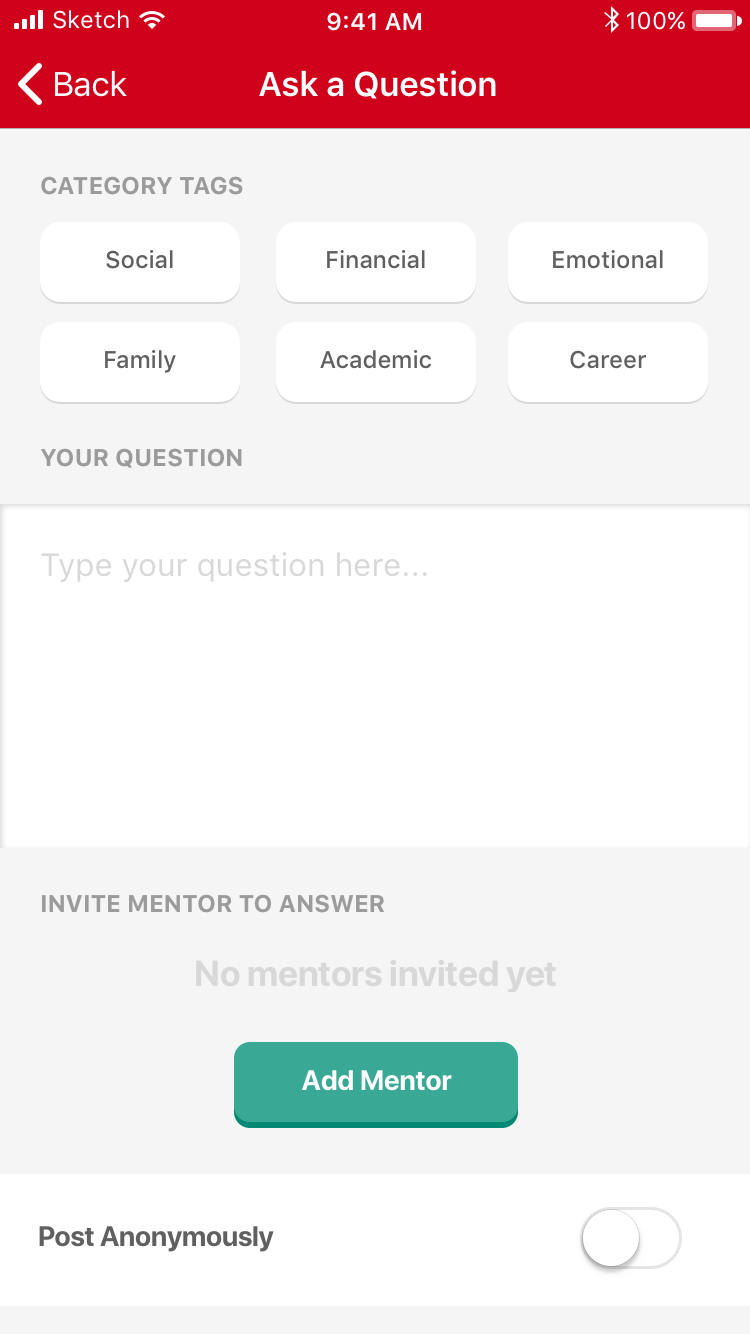
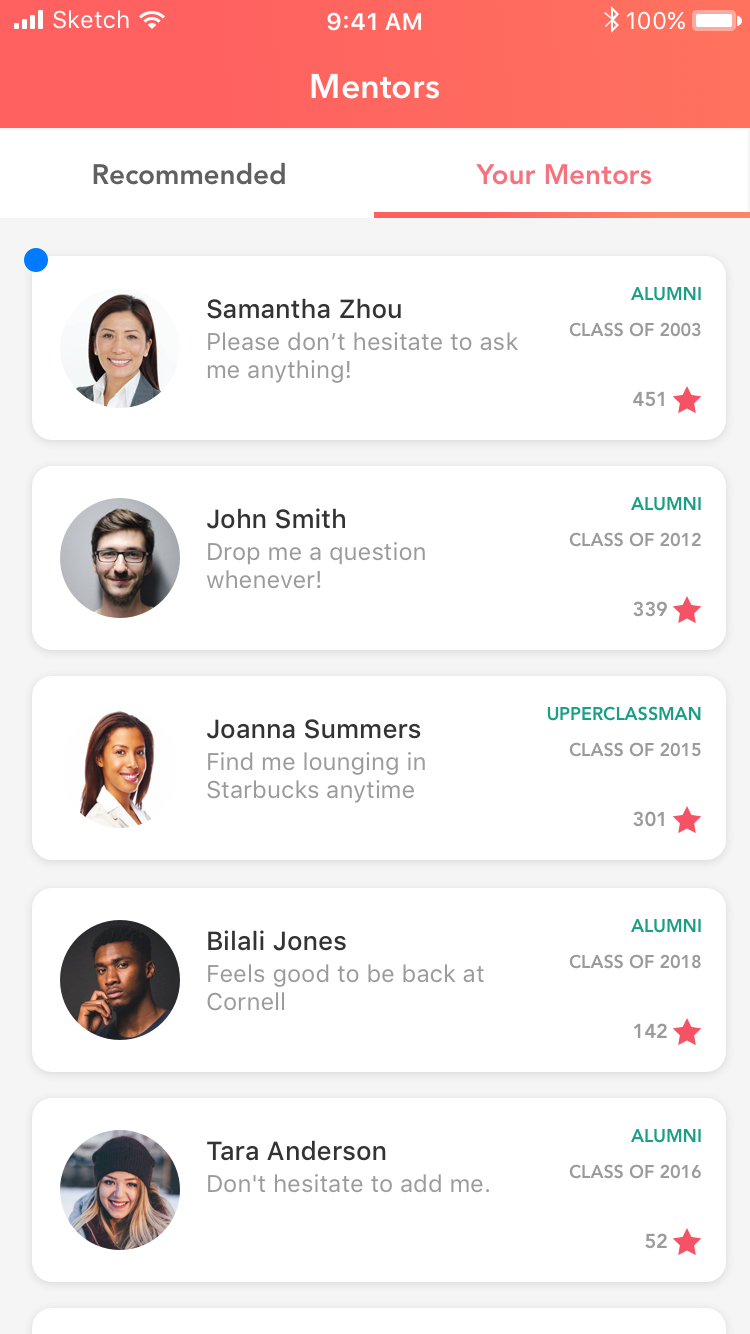
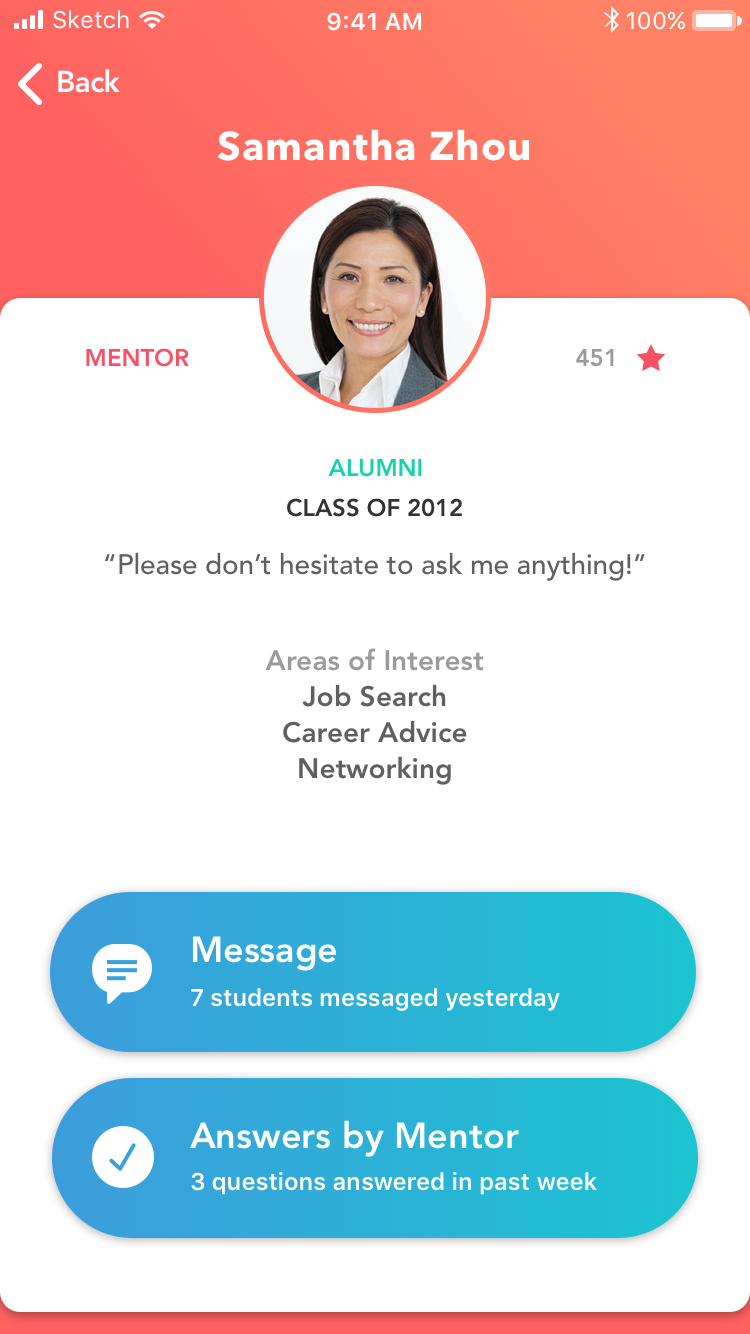
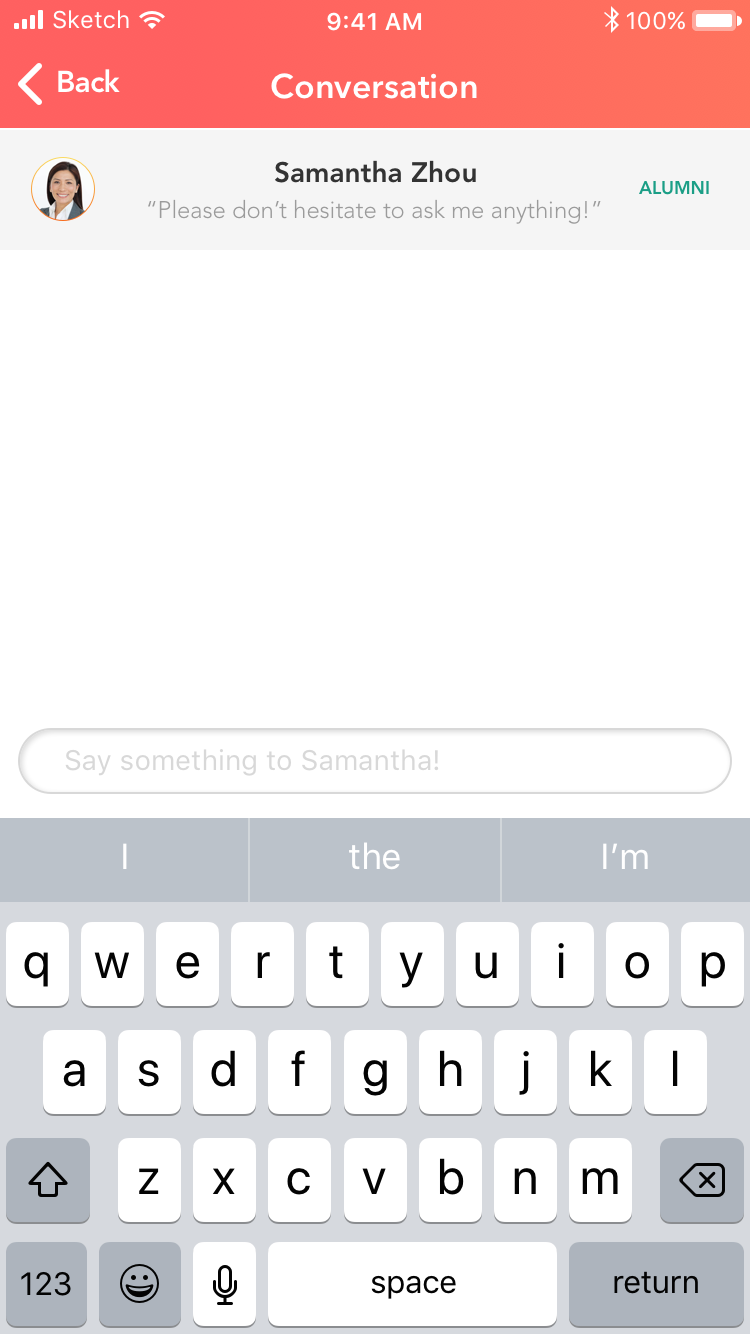
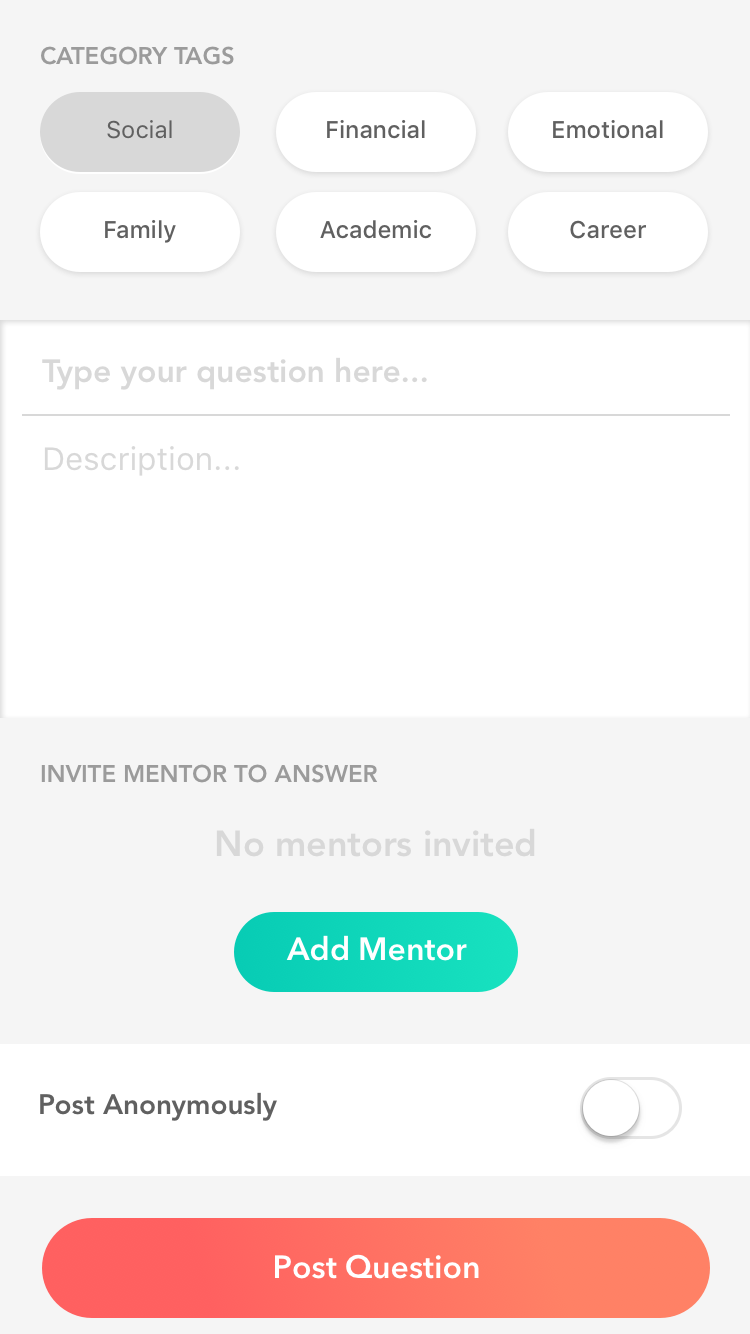
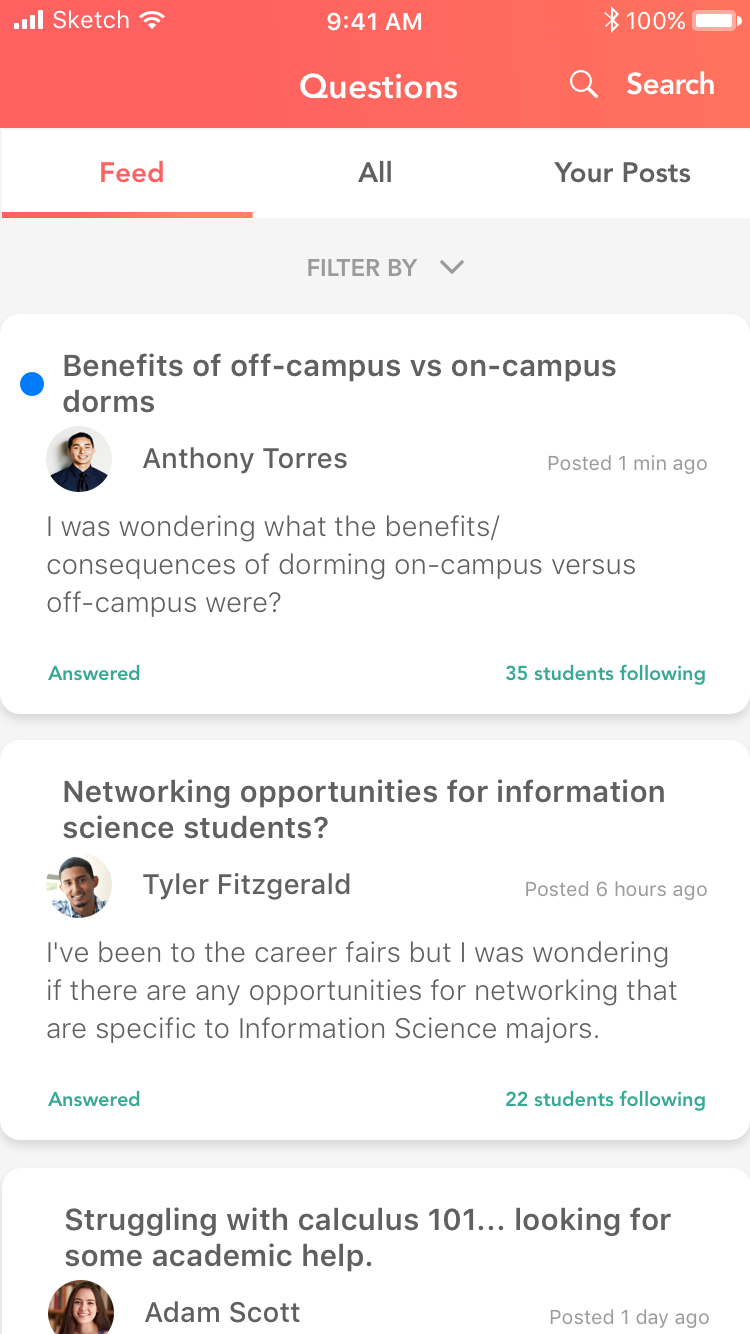
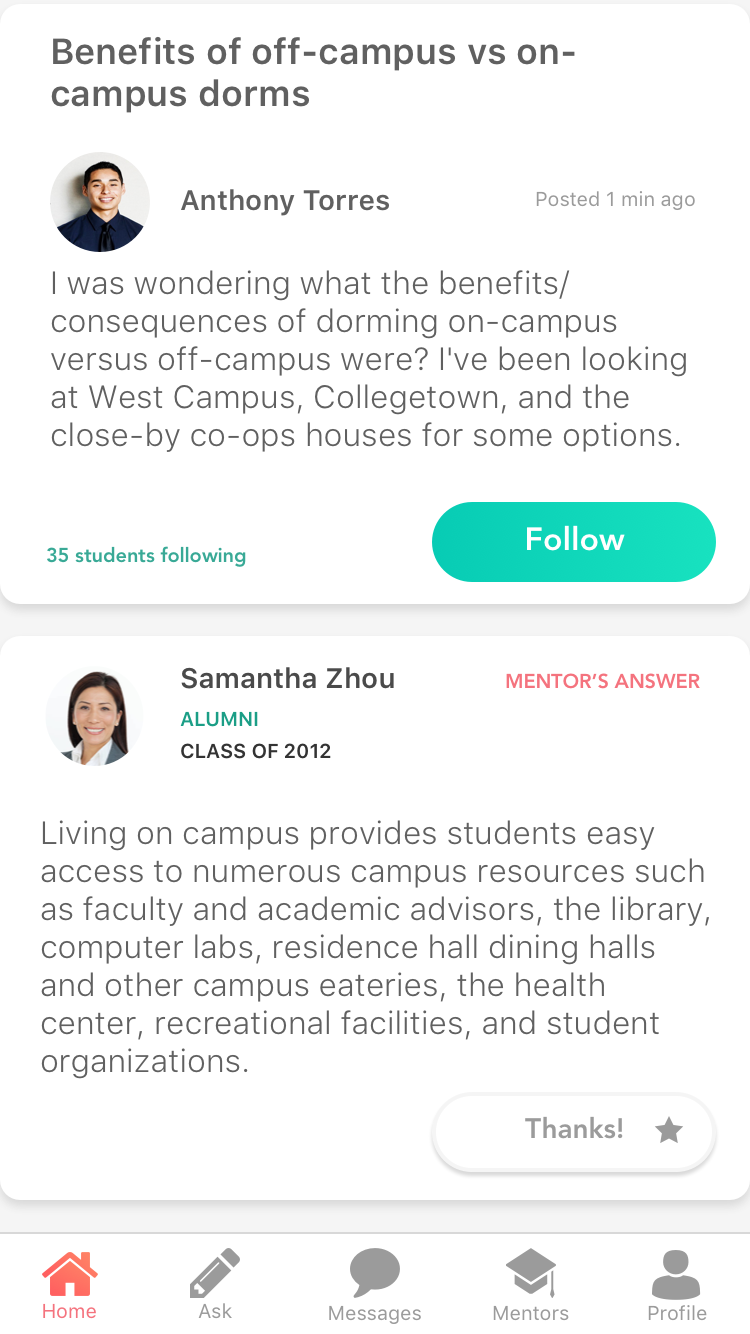
Next, I turned the paper prototype into a medium-fidelity prototype using Sketch. Design changes were drawn from a combination of insights gained from the user tests and a heuristic evaluation. Screens outlining the main app functions are shown below.










User Testing Second Iteration
We recruited 6 first-generation students for our second user test. Each 45-minute session was held individually with one facilitator and one notetaker. The medium-fidelity prototype was loaded onto a cellphone and presented to each participant. We assessed the prototype by examining the difficulties faced and emotions exhibited by each user, their "think-aloud comments, and their post-test interview responses.
Finding 1 :
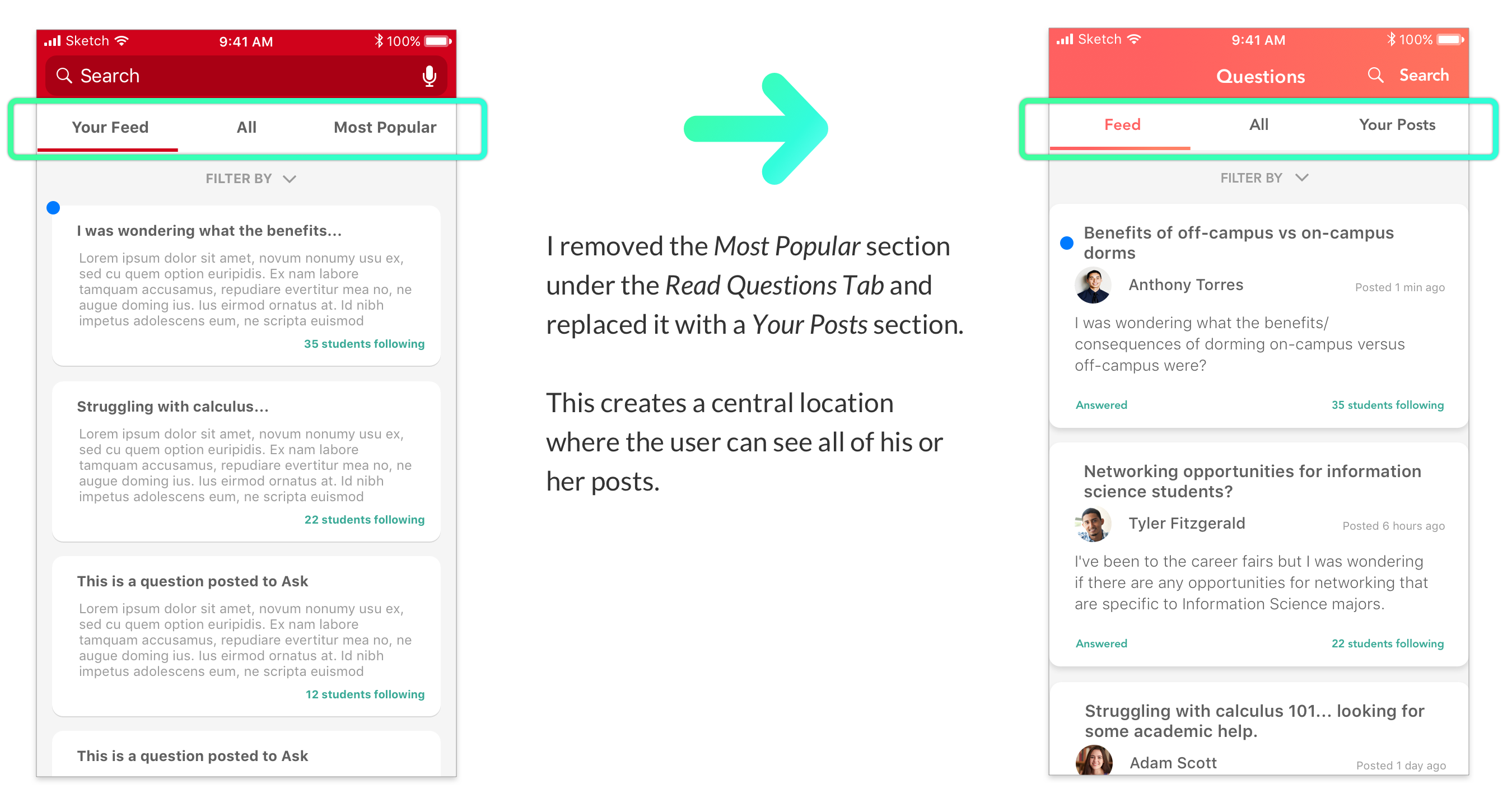
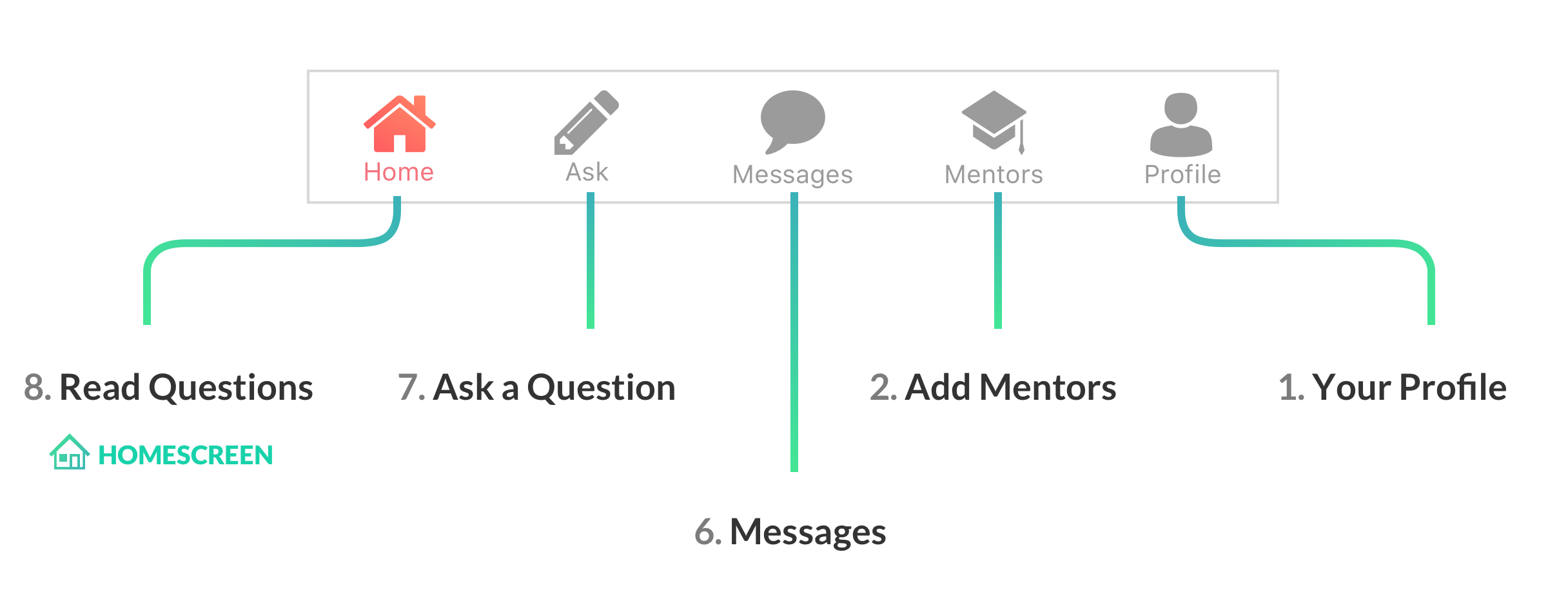
Users did not know where their questions and posts went.
Many users were confused as to where their posting a question. They wanted to be able to follow up with the question and see older posts.
How I Changed The Design :

Finding 2 :
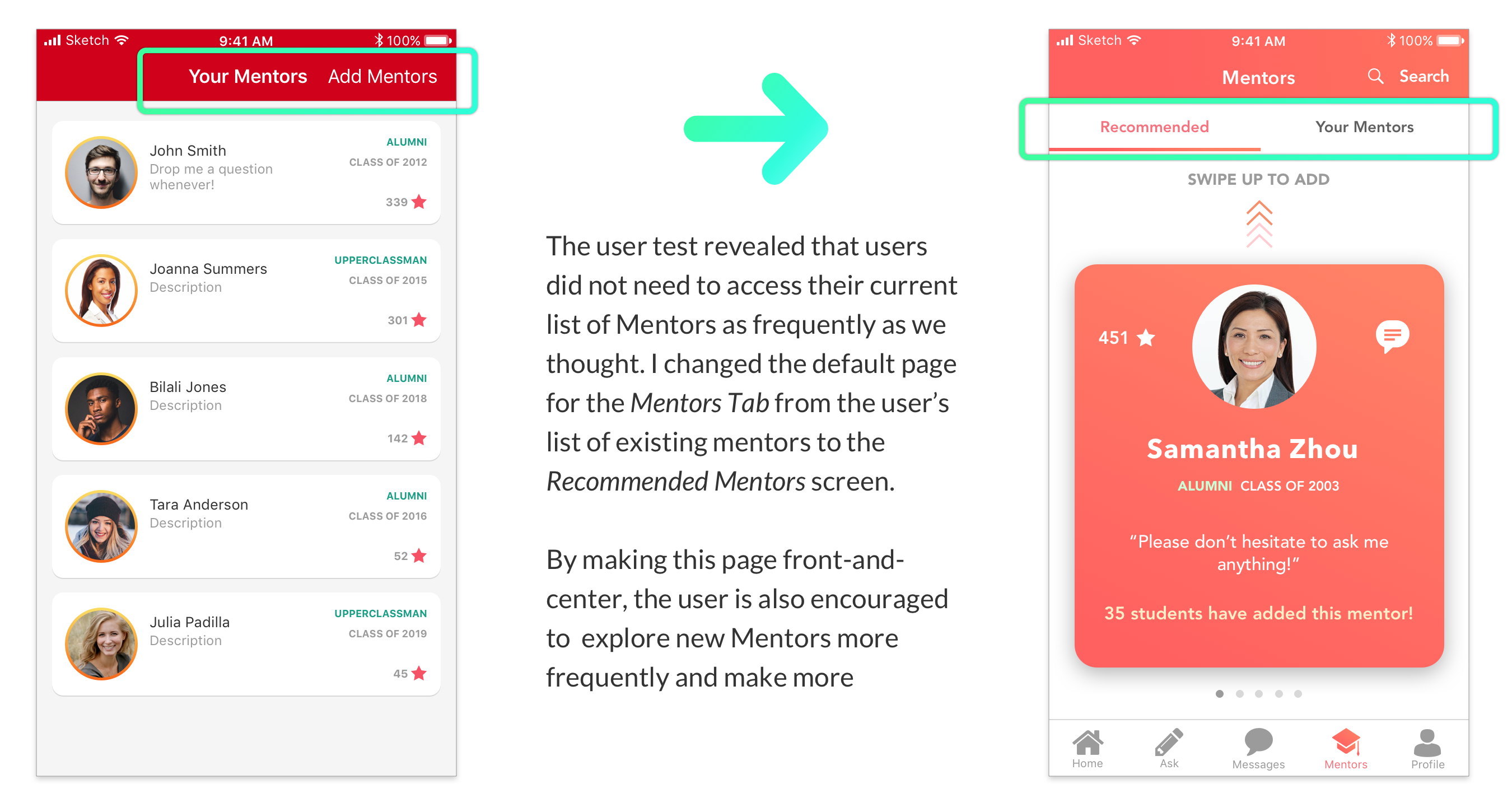
Users mistook their existing list of Mentors as new Mentors available for adding.
The default Your Mentors page acted as a potential red herring from the Add Mentors page. The user expected that Your Mentors is a list of new mentors for her to add, rather than a list of mentors that were already connected.
How I Changed The Design :

Finding 3 :
There was ambiguity between Message and Ask buttons on Mentor’s Profile.
Users were confused about the functionalities of the Messages and Ask function. It seemed as if both buttons performed similar functions, and they were unsure of which one to pick.
How I Changed The Design :

Finding 4 :
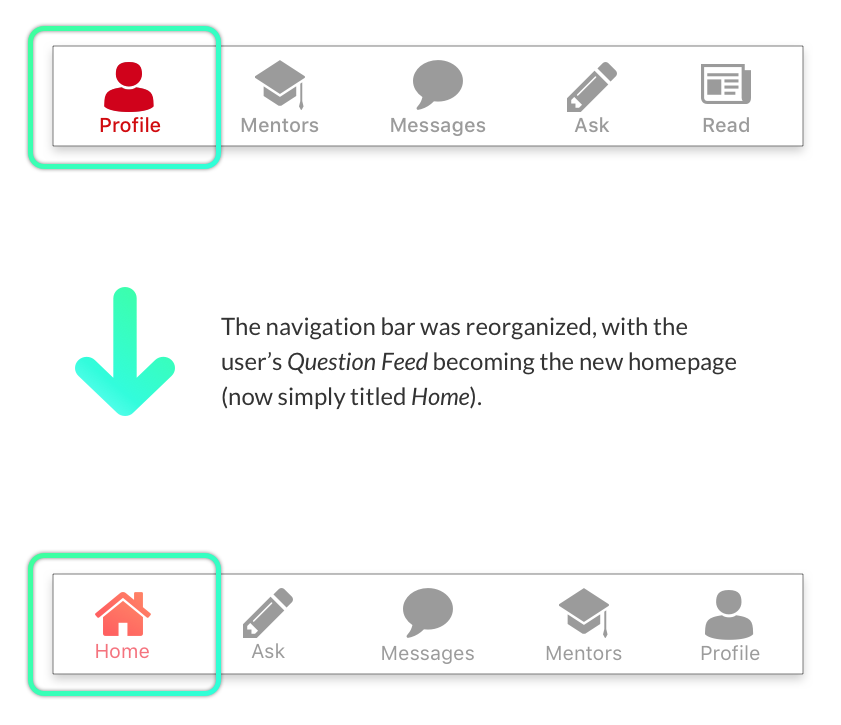
Users were more interested in the Read Questions feed than their own Profile page.
Users felt that it was unnecessary for their profile page to be the homepage, since they would seldom need to look at that. Instead, they wanted to read questions posted by other students.
How I Changed The Design :

Final Deliverable
For the final high-fidelity prototype, I incorporated all of the changes resulting from the previous user test. I also created a new visual design that features lively colors and a more polished aesthetic overall. Try it out here!
Or try it out by clicking the app icon below.










Gallery